-
CSS코딩 - 생활코딩 10 ~ 11강기술/코딩 2025. 1. 24. 14:27
주제 : CSS
교재 : 생활코딩
내용
10강 그리드
1. 디자인만을 위해서 존재하는 태그가 있다?!
div : 디자인이라는 목적을 위해서 어떤 의미도 존재하지 않는 태그, division의 약자, block line element로 화면전체사용
span : 위와 같은 목적으로 고안된 태그, inline element로 콘텐츠구역만 사용
두개의 태그를 나란히 배치하고 싶거나 어떤 배치를 하고 싶으면 부모태그가 필요
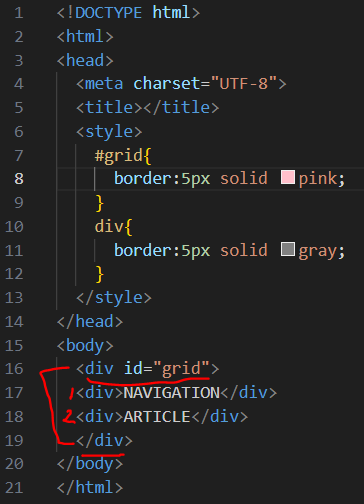
div태그와 div태그를 div태그로 감싸고 다른 효과를 주기 위해 id부여 
요렇게 div태그 두개가 나란히 배치되었다!
위와 같이 div태그와 div태그를 나란히 배치하기 위해 div id="grid"라는 부모태그를 활용했다!*이 때 grid는 id값을 부여하기 위한 임시명칭일뿐, 어떠한 기능을 담고 있지는 않다!!!!
2. 좀 더 복잡한 태그간 레이아웃 정리법
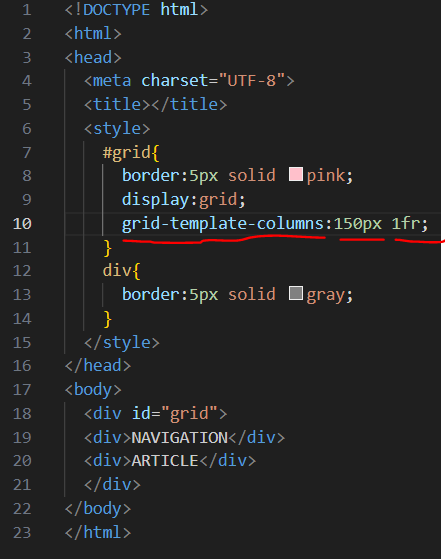
display효과의 grid 속성값 사용, grid-template-columns효과 - grid가 적용된 태그를 나란히 수직으로 배치가능!(columns 대신에 rows를 사용하면 나한히 수평으로 배치 가능!!)
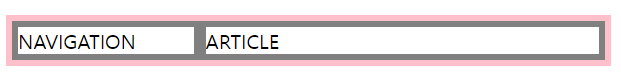
ex)grid-template-columns: 150px 1fr; 는 열을 나누어 NAVIGATION이 150px만큼, ARTICLE이 나머지 공간에 배치되도록 조절함


네비게이션 값은 150px로 고정되어 있고, 화면을 늘리던 줄이던 나머지 공간은 아티클이 차지! 1fr은 화면전체의 비율을 말함, 위의 상황에서는 150px 다음 남은 화면의 비율 1만큼을 ARTICLE이 사용
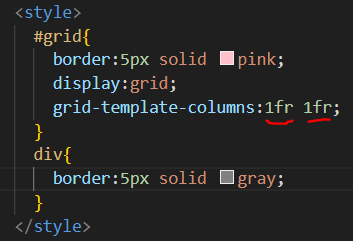
만약 grid-template-columns: 1fr 1fr;이 된다면 화면의 비율을 1:1로 나누어 NAVGATION과 ARTICLE이 사용한다!

화면을 늘려도 줄여도 1대1 비율을 유지하게 된다!
3.그리드같은 최신기술 알 수 있는 사이트
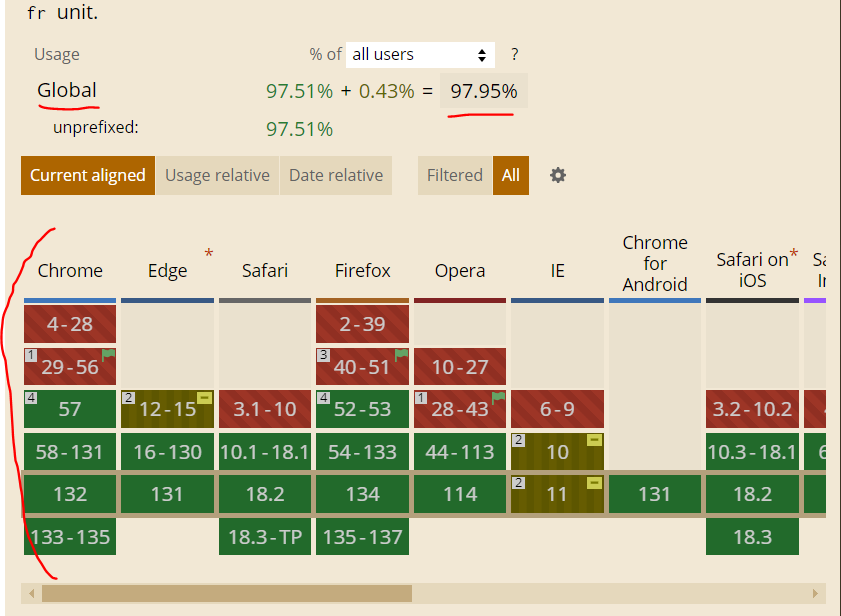
https://caniuse.com/ -> 현재 웹브라우저들이 HTML,CSS,JavaScript의 특정 기술을 얼마나 채택하고 있는지 통계보여줌!
내가 그리드 기능 사용하면, 전세계97.95%의 사람이 볼 수 있다!
각 웹브라우저 버전별로 그리드를 볼 수 있는 경우의 수가 기록되어 있다!
*중요한 사이트이니 반드시 기억해 두라고 이고잉샘이 강조하심!
11강 그리드 써먹기
1.테두리 안에 태그 -목차<ol>/내용<h2>,<p>- 나란히 정렬시키기
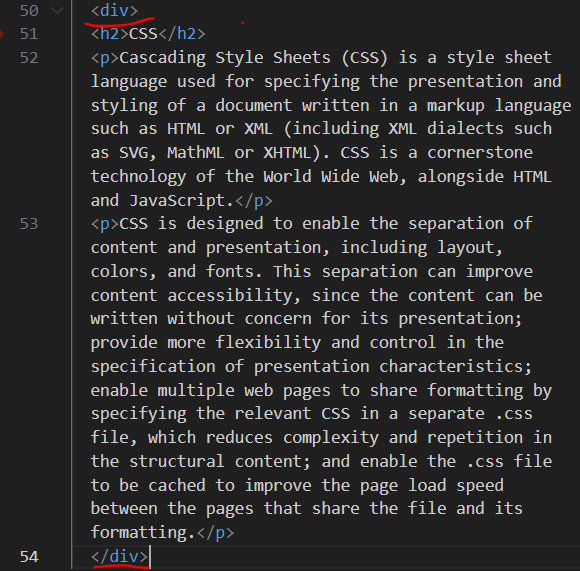
1)우선적으로 h2태그와 p태그를 함께 넣으려면 서로 묶어줘야 한다.
->의미*기능이 각각 있는 태그를 묶어주기 위해 순수 디자인을 위해서 쓰는 div태그 사용!
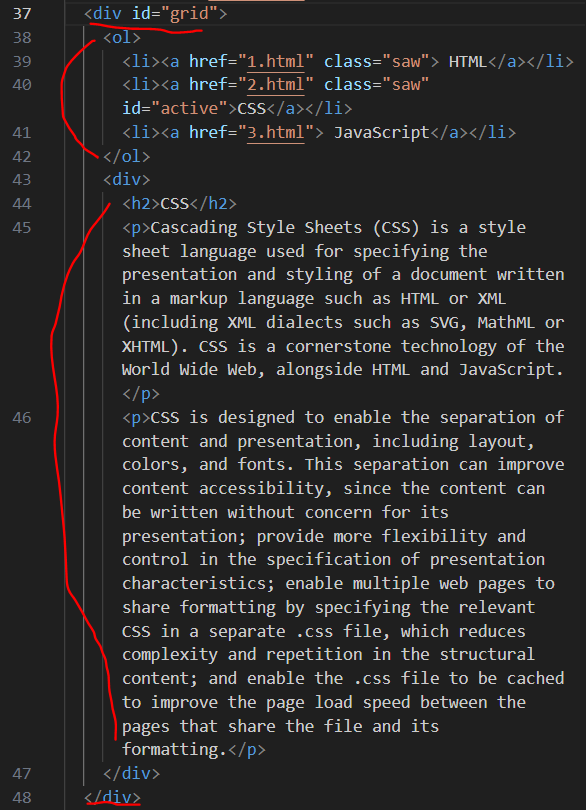
2)이어서 div태그와 ol태그에 같은 효과를 적용시킬 수 있게 묶어주려면?
->마찬가지로 div 태그 사용하면 된다! + id grid태그로 묶기
3)두 태그를 나란히 병렬시킬 수 있도록 style태그 사용!
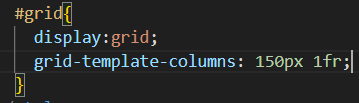
#grid{}로 묶어주고 효과로
(1)display:grid; - 그리드 효과 주기 위해 세팅
(2)grid-template-columns: 150px 1fr; - 그리드 효과 내용 ol태그와 div태그와 각 150px과 화면나머지전체로 나란히 수직으로 배치!
4)ol태그의 테두리내 적절한 위치에 배치하기!
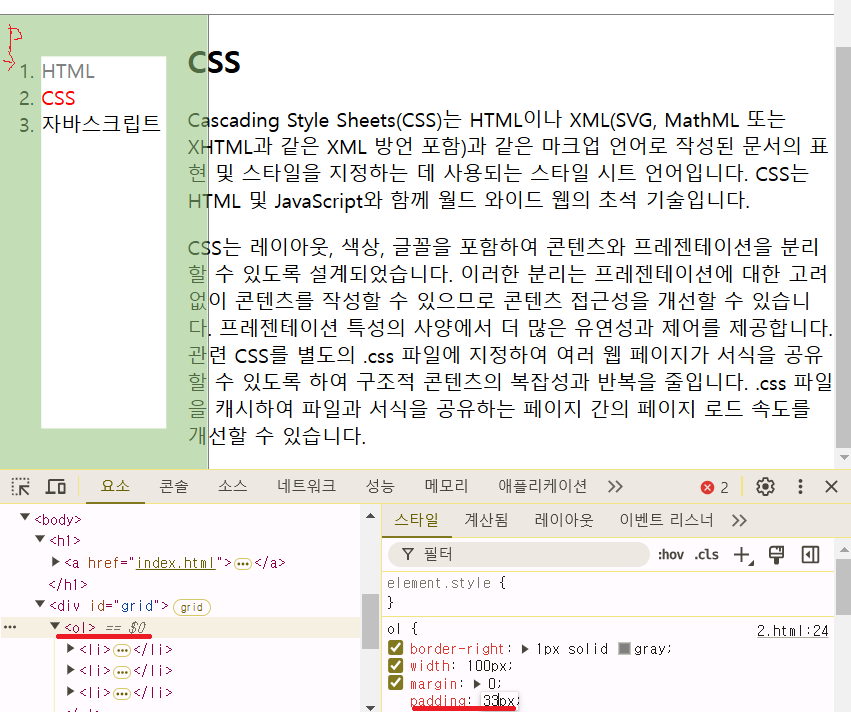
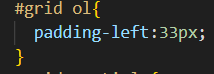
ol태그의 패딩값 조절해보자적당한 지점을 찾기 위해 웹페이지검사창에 들어가서 ol태그의 padding값을 더블클릭하면 위치가 조절된다. -> (부모가 grid인 ol태그->)#grid ol{padding-left:33px;}
웹페이지 검사를 통해 ol태그의 패딩값 조절을 미리 테스트 해볼 수 있다! 자동번역된거니깐 당황하지말기~ 
5)ol태그 및 선이 이동했으니 div태그에 여백주기!
body의 div값에 id="article"도 같이 설정해주자. 그리고 style태그에서 (부모가 grid->)#grid #article{padding-left:25px;}로 설정하면 div태그와 선사이의 여백이 생긴다!*지금은 ol값이 하나(세로로 목차)밖에 없지만, 웹사이트를 보다보면 가로목차 세로목차 다양한 곳에 있다. 그래서 내가 padding값을 정확히 먹이고 싶은 지점이 아니라, 전체에 다 적용될 수 있기에 #grid ol{}을 하는 것!


*html 화면구성 태그 알아두기
nav 태그 - 웹 문서 안 다른 위치or다른 웹문서로 연결 / main 태그 - 핵심콘텐츠 되는 내용
/ article 태그 - 독립적인 콘텐츠를 의미 / section 태그 - 콘텐츠 영역을 나타냄
aside 태그 - 본문 옆 사이드 바 나타냄 / footer 태그 - 사이트 제작 및 저작권 정보, 연락처 넣음
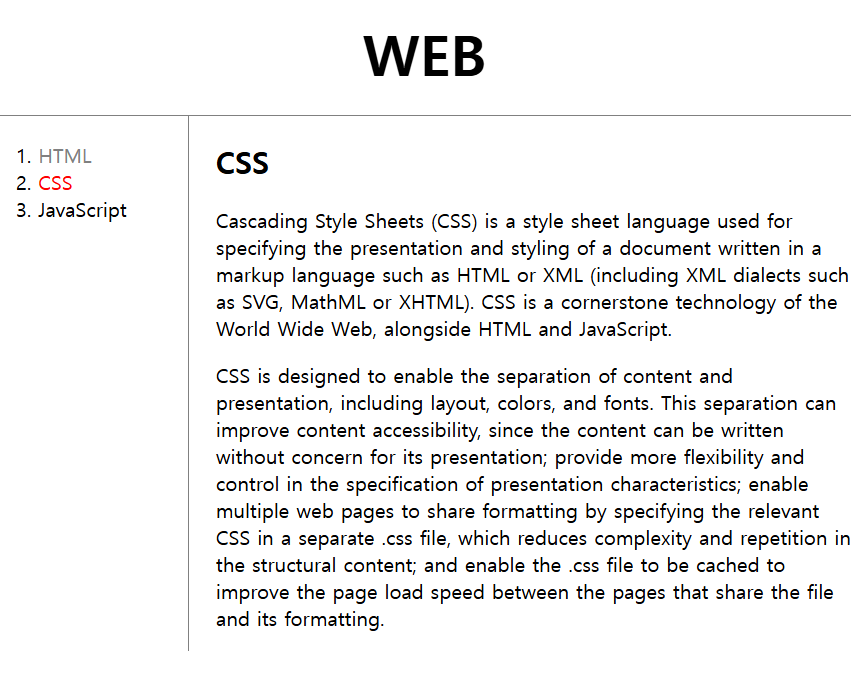
6)그러면 이렇게 박스꾸미기 완성~
느낀점
- 이제 무언가 디자인상으로 구분가능한 페이지를 만드는 것 같아 뿌듯하다! ㅎ'기술 > 코딩' 카테고리의 다른 글
CSS코딩 - 생활코딩 14 ~ 15강 (0) 2025.01.25 CSS코딩 - 생활코딩 12 ~13강 (0) 2025.01.24 CSS코딩 - 생활코딩 8 ~ 9강 (0) 2025.01.23 CSS코딩 - 생활코딩 6~7강 (0) 2025.01.23 CSS코딩 - 생활코딩 1~5강 (0) 2025.01.23