-
HTML코딩 - 생활코딩 1강 ~ 15강(웹사이트 완성)기술/코딩 2025. 1. 13. 13:26
언어 : Html
교재 : 생활코딩
내용
문법1
tag : 문서의 특정 부분을 설명
열리는 태그<a> b </a>닫히는 태그
문법2
attribute : 태그의 이름만으로 부족할 때, 속성을 통해 더 많은 의미 부여
ex) <img src="" width="">
굵은 글씨를 통해 어떤 이미지 파일(src)을 삽입할 것인지
이미지의 너비(width)는 어느정도로 할 것인지
등의 추가적인 속성을 부여해준다
태그
strong : 글자를 진하게 표시
h1 : 제목 태그
br : 줄바꿈 태그, 독립적으로 쓰임
p : 단락 나눔 태그, 단락구간을 정해주어야 함(</p>도 같이 씀)
li : 목록태그(list)
ul : 목록 사이에서 연관된 구간을 설정해주는 태그로 li태그의 부모태그(unordered list)
-부모와 자식태그는 혼자서 쓰일 수 없음. 두개가 세트로 같이 쓰이는 태그
-구간설정할 때 구간클릭해서 tab키 누르면 편안
ol : 연관된 구간 설정 + 숫자로 순서부여, ul과 같은 li의 부모태그(ordered list)
head : 웹페이지 본문을 설명하는 태그
title : 웹페이지 본문 제목표시 및 검색엔진 반영됨(본문의 제목)
meta : 본문 저장 방식
-charset : 문자(캐릭터)세팅
-utf-8 : 텍스트 해석 방식
body : 웹페이지 텍스트 본문
html : head와 body를 감싸는 태그
!doctype html : 이 문서는 html로 쓰여졌다는 관용적 표현, 모든 html 문서에 들어감
a : 링크를 걸 수 있는 태그
-href="~" : ~이동하려는 웹사이트
->h(하이퍼텍스트=링크)
->ref(레퍼런스=이 값을 참조하라는 의미)
-target="_blank" : 새 탭으로 열림
-title="~" : 마우스 커서를 대면 툴팁(~)이 뜸
*코드 칠 때 자동줄바꿈
줄이 자동으로 바뀌지 않아서 너무 불편했다..

이렇게..

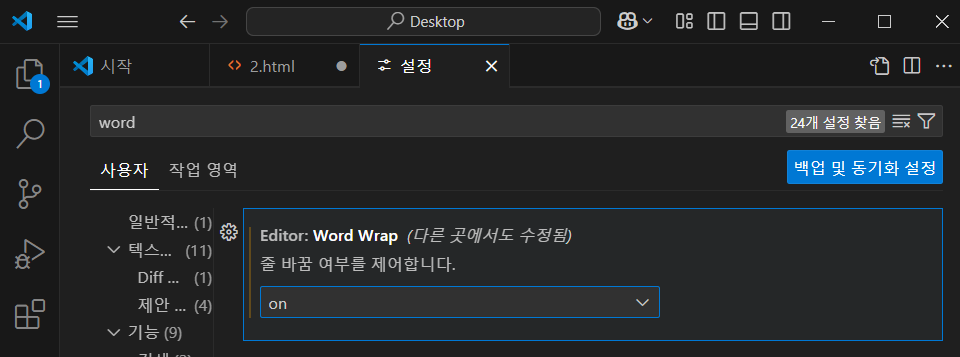
그래서 서칭을 통해 설정의 word wrap에서 자동 줄 바꿈이 가능하다는 것을 확인!

줄 바꾸니까 속이 시원하네~
*다중커서

이고잉님은 ctrl만 하면 된다고 했지만 안됨.. 구글링 해보니 'crtl+alt+세로방향키'로 다중커서가 가능하다!
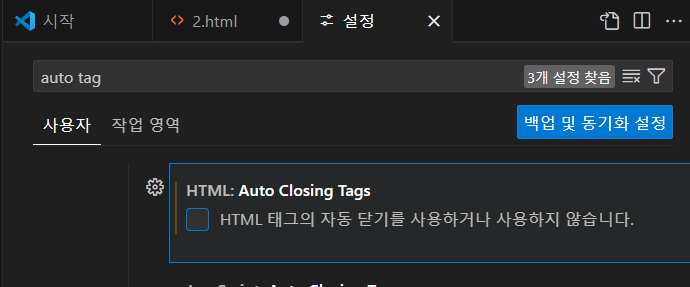
*태그자동완성 안하기

태그가 자동완성되면 좋은건지 알았는데 자꾸 코드 따라치다보니 불편하다..

이럴땐 설정에 들어가서 auto tag라고 친다음 html 태그 자동완성 기능을 꺼주자!

편안..ㅎㅎ
느낀점
1. br 태그(줄바꿈)와 p 태그(단락나눔) 등 상황에 따라 더 적절한 코드가 있으니, 거기에 맞게 쓰는게 중요!
->각 코드는 정보를 담고 있기에, 웹 문서 상에서 적확한 의미를 담을 수 있다. 그것이 모여서 하나의 효율적인 문서가 구성된다!(제목-본문-내용 등이 구분이 명확히 표기되어있는 문서 vs 명확한 구분 없이 글꼴이나 크기만 다르게 표기된 문서)
->>이 차이가 웹 상의 수 많은 정보 사이에서 우위를 확보하게 도와준다.(명확한 제목표시가 있는 경우 검색 시 우선적으로 웹상에 배치)
2. w3c사이트나 여러가지 태그 등 스스로 찾게 유도하고, 추론하게 하는 과정이 좋았다. 그를 통해 얻어낸 결과를 직접 적용하는 점도! 배우는 과정이 재밌다 ㅎ
3.웹페이지의 형식은 그대로 남긴채로, 링크를 클릭하면 내용이 달라지는 부분이 신기했다.
'기술 > 코딩' 카테고리의 다른 글
Html코딩 - 실습(실행편) (0) 2025.01.23 HTML코딩 - 부록 (0) 2025.01.23 HTML코딩 - 실습(기획편) (0) 2025.01.14 HTML코딩 - 생활코딩 16강 ~ 19강 (0) 2025.01.13 1/9 코딩일기 (0) 2025.01.11