-
JavaScript 코딩 - 생활코딩 1 ~ 5강기술/코딩 2025. 1. 28. 18:48
주제 : JavaScript
교재 : 생활코딩
내용 :
1강 수업소개
HTML이 나오고 얼마지나지 않아 사용자의 조작에 반응해서 프로그램이 움직이는, 동적으로 사용자와 상호작용할 수 있는 웹페이지를 만들고 싶다는 욕망이 사람들 사이에서 일어났다.
이처럼 사용자와 상호작용하는 웹페이지를 만들고 싶다는 욕망으로부터 JavaScript는 나왔다.
오늘날 웹페이지 구성
HTML : 정적 토대
JavaScript : 사용자와 상호작용할 수 있는 기능
2강 수업의 목적
1.수업최종목표
-실습이 중심이 되어 문법을 익히는 것이 부가적으로 따라옴
-웹페이지 야간모드, 주간모드를 버튼을 통해서 바꿔볼 예정
2.야간모드 주간모드되는 페이지를 웹페이지검사로 코드 해석해보기
-웹브라우저는 한번화면에 출력되면 자기자신을 바꿀 수 없다.
-하지만 자바스크립트를 이용해 버튼을 클릭하면 자바스크립트 코드에 따라서 특정태그에 style이라는 속성이 추가되면서 특정태그의 디자인을 바꿔준다.
-이처럼 자바스크립트는 html을 제어하는 언어이며, 웹페이지를 더욱 동적이고 다이나믹하게 만들어주는 특성을 부여한다.
3강 HTML과 JavaScript의 만남 1. (script태그)
1.HTMl과 JavaScript의 차이를 확인해보자!
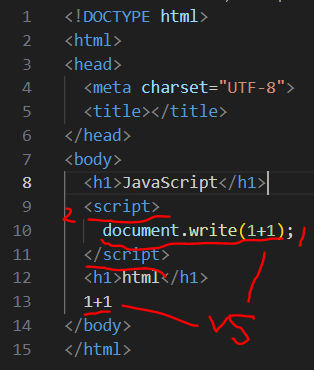
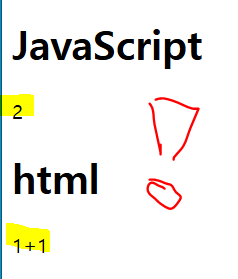
1)자바스크립트는 숫자 1과 숫자 1을 더한 값을 2로 만든 다음에 이것을 출력하는 능력이 있다. 반면 HTML은 정적
* 웹페이지에 글씨를 출력할 때는 document.write를 씀

코드만 칠 때는 무슨 차이가 있을까했는데.. 
자바스크립트는 자동으로 계산을 해준다!!! 2)<script>태그는 이것이 자바스크립트라는 것을 알려준다
4강 HTML과 JavaScript의 만남 2. (이벤트)
1. 이벤트를 통해 사용자와 상호작용하기!
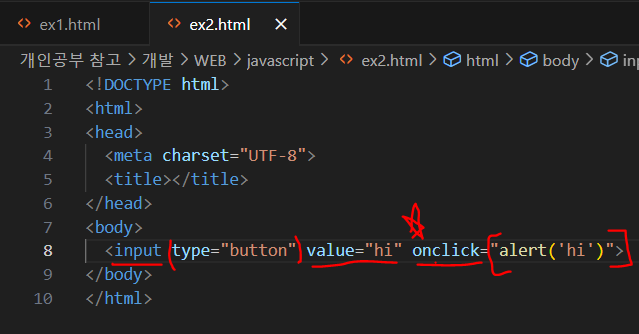
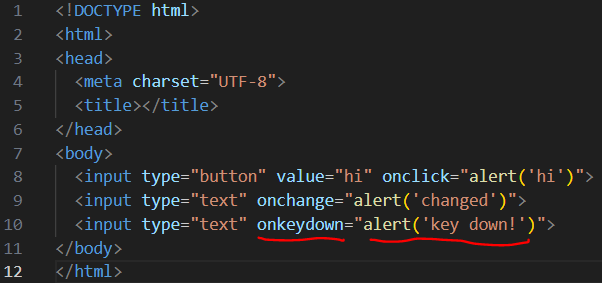
1) <input type="button" value="hi" onclick="alert('hi')">
-버튼을 만들고 싶을 때는 input태그를 쓰고, type을 button으로 하면 된다.
-버튼에 글씨를 쓰고 싶다면 value="hi"를 해주면 된다.
-버튼을 클릭했을 때 경고창을 만들고 싶다면 onclick="alert('hi')"를 해주면 된다.
*onlcick이라는 속성의 속성값으로는 반드시 JavaScript가 와야함
*onclick 속성의 속성값은 웹브라우저가 기억하고 있다가, onclick 속성이 위치하고 있는 태그를 사용자가 클릭했을 때 기억하고 있던 JS 코드를 JS 문법에 따라 해석해서 웹브라우저가 동작함.
(웹브라우저가 기다리고 있다가, 사용자가 버튼을 누르면 경고창을 띄운다는 얘기!)
->이처럼 웹 브라우저 위에서 일어나는 일들을 사건, 이벤트라고 함

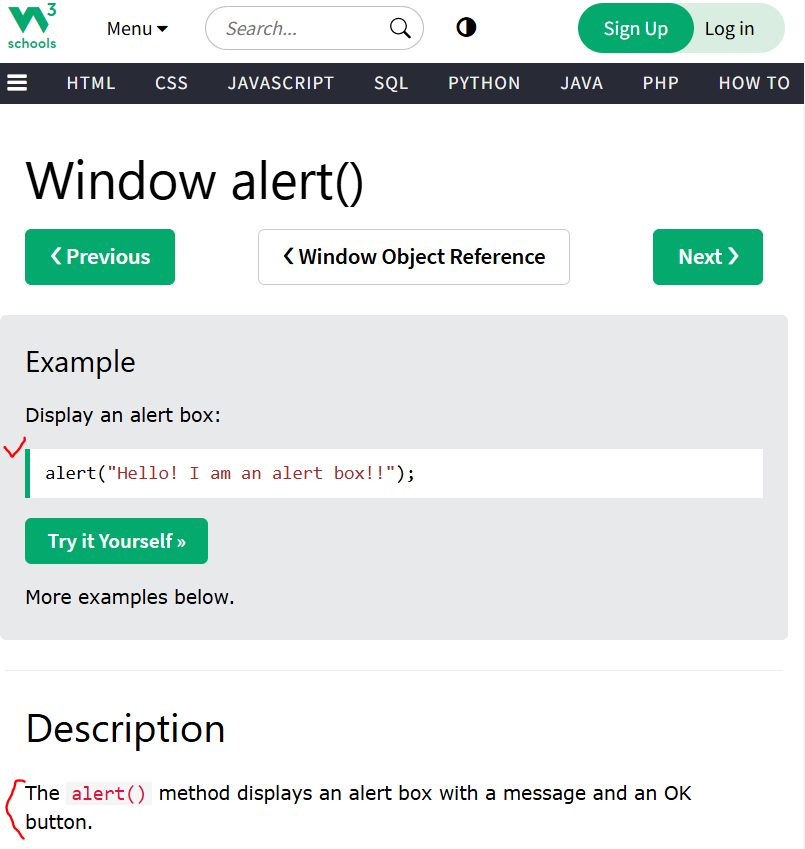
w3school에서 경고창 사용법을 익혀보아요 
요렇게 코드를 입력하면 
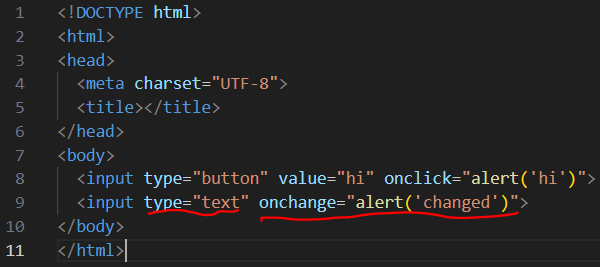
hi라는 경고창이 뜬다! 2)<input type="text" onchange="alert('changed')">
-type을 text로 바꾸면 글씨를 입력할 수 있음.
- onchange="alert('changed')" onchange는 내용이 변했을 때라는 이벤트를 체크하는 이벤트이다( "alert('changed')"는 체인지라는 경고가 뜨는거)
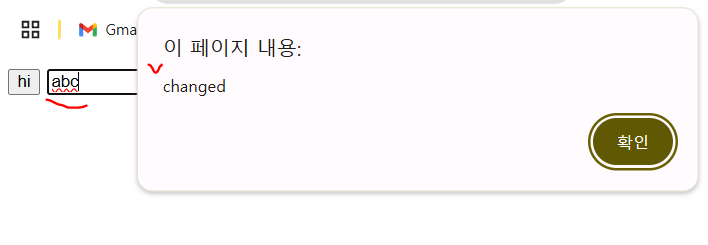
-여기에 abc라고 텍스트를 입력하고 마우스 포인트를 바깥쪽으로 빼 다른걸 클릭하면 웹브라우저가 onchange 이벤트 실행시킴
-더 재밌는 점은 abcsdfdf를 썼다가 다시abc로 돌아오면 onchange이벤트가 실행되지 않는다.(이미 abc가 기준이 되었으므로)

onchange를 이용해서 
텍스트값이 달라질 때마다 changed라는 경고창이 뜬다! 3)<input type="text" onkeydown="alert('key down!')">
-이렇게 웹브라우저는 웹브라우저 위에서 일어나는 여러 사건중에 기념할 만한 10~20개 정도 되는 이벤트를 정리해놓음(요걸 통해서 사용자와 상호작용할 수 있는 이벤트를 만들 수 있다!!)
-이벤트 또 뭐있는지 궁금해? 궁금하면 500원.. 아니 검색해!
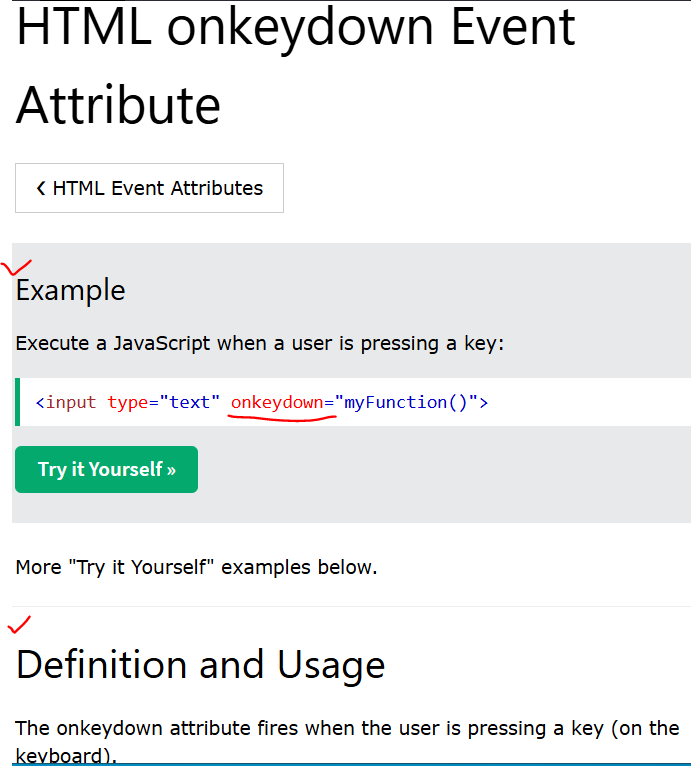
-어떤 키를 눌렀을 때 이벤트 발생시키고 싶다면 javascript keydown event attribute를 검색할 수 있음
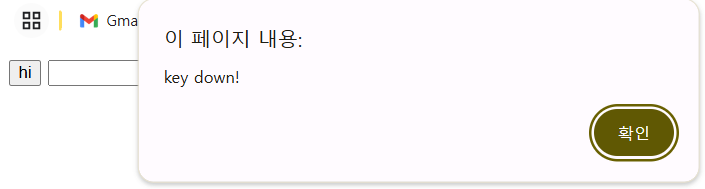
-사용법 예시를 참조해 입력하고 적용시키면 텍스트를 입력할 때 key down!이라는 경고창이 뜬다

onkeydown을 검색해! 
그리고 입력하면 
요런창이 생긴다. 여기에 뭐라도 입력하면 
바로 경고창이 뜬다! 4)event
-이처럼 'on'으로 시작하는 속성들을 event라고 한다.
-여러개의 event를 통해서 사용자들과 상호작용할 수 있다!
5강 HTML과 JavaScript의 만남 3. (콘솔)
1)콘솔
-파일이 아니더라도 어떤 코드를 실행해야 하는 상황 -> 콘솔을 이용하기!
-오른쪽클릭 -> 검사 -> Console
-콘솔을 이용하면 파일을 만들지 않아도 자바스크립트 코드를 즉석에서 실행할 수 있음 -> 여러가지 데이터 처리가능
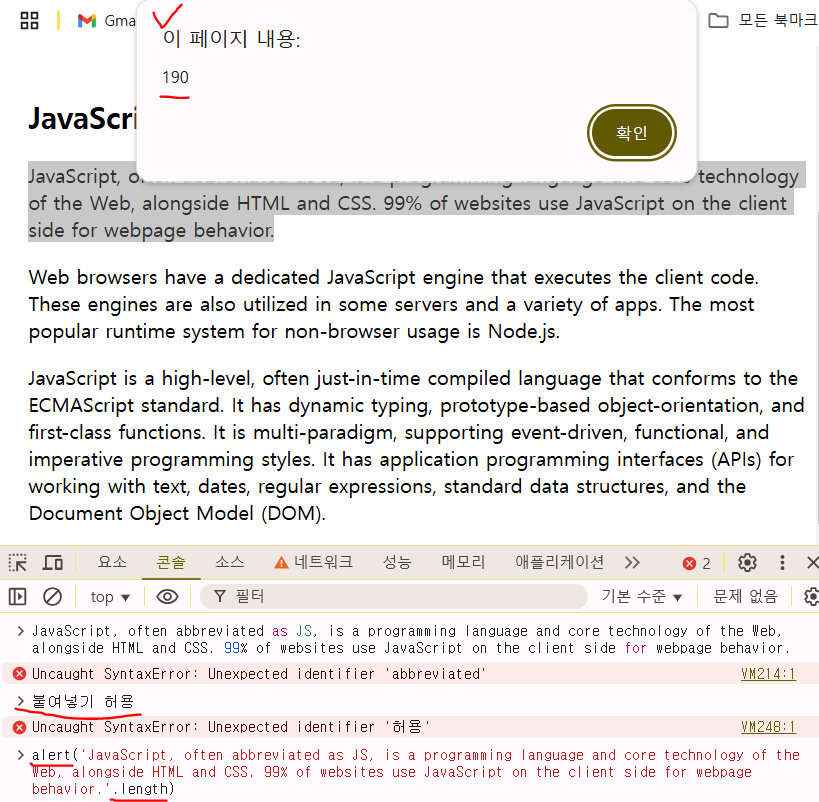
2)콘솔 이용해 글자수 체크하기
-텍스트 복사해서 Console칸에 붙여넣기
-텍스트 시작과 끝에 '(따옴표)를 붙여주면 따옴표 사이에 있는 부분이 문자가 됨
-자바스크립트에는 문자열의 문자갯수를 알게 해주는 명령이 length이다.
-alert(' 문자 '.length)를 이용해 문자수를 나타내는 경고창이 뜨게 할 수 있다.

텍스트 붙여넣기가 안될때는 붙여넣기 허용 이라고 입력한 후 엔터를 치면 붙여넣기가 된다! 3) 콘솔을 이용해
-콘솔에서 실행시키는 JS는 웹페이지 안에 삽입된 JS인 것처럼 동작한다.(웹페이지를 대상을 실행되게 함)
-이고잉님이 생활코딩 페이스북 그룹 커뮤니티 정책을 읽으면 추첨해 책 4권을 증정하는 이벤트를 함
-근데 1697명이 지원함... 어떻게 2명을 추첨할 수 있을까?
-마우스 오른쪽클릭 -> 검사 -> Elements -> esc클릭 ->상단에는 HTML코드와 하단에는 Console이 뜸
-원하는 숫자만큼의 댓글을 랜덤하게 추출하는 코드 복붙해서 콘솔에 붙여넣기 후 당첨자 수 4명 설정
-댓글 선택자 -> 댓글하나하나의 html코드를 어떤 방법으로 찾을 수 있는 기호
-코드에 의해서 랜덤하게 4명 추첨
- 자바스크립트를 통해 웹페이지를 개발할 수도 있지만, 이미 만들어진 웹사이트를 대상으로 나에게 딱 맞는 코드를 만들어 어떤 문제를 해결할 수 있음!

콘솔을 이용해 수 많은 사람 중에서 당첨자를 뽑아보자 느낀점
이고잉샘은 코드를 통해 어떤 거대한 목적을 이루려기 보다는, 내 현실의 문제를 가볍게 해결해볼 것을 제안하셨다. 나는 어떤 문제를, 코딩을 통해 어떤 방식으로 해결해볼 수 있을까?
'기술 > 코딩' 카테고리의 다른 글
JavaScript코딩 - 생활코딩 13 ~ 18강 (0) 2025.02.09 JavaScript코딩 - 생활코딩 6 ~ 8강, 12강 (1) 2025.01.29 CSS코딩 - 실습(기획 ~ 실행) (0) 2025.01.27 CSS코딩 - 생활코딩 14 ~ 15강 (0) 2025.01.25 CSS코딩 - 생활코딩 12 ~13강 (0) 2025.01.24