-
JavaScript코딩 - 생활코딩 6 ~ 8강, 12강기술/코딩 2025. 1. 29. 17:30
주제 : JavaScript
교재 : 생활코딩
내용 :
6강 데이터 타입 - 문자열과 숫자
1.자바스크립트의 데이터 타입(자료형)을 알아보자!
1)자바스크립트 데이터 타입
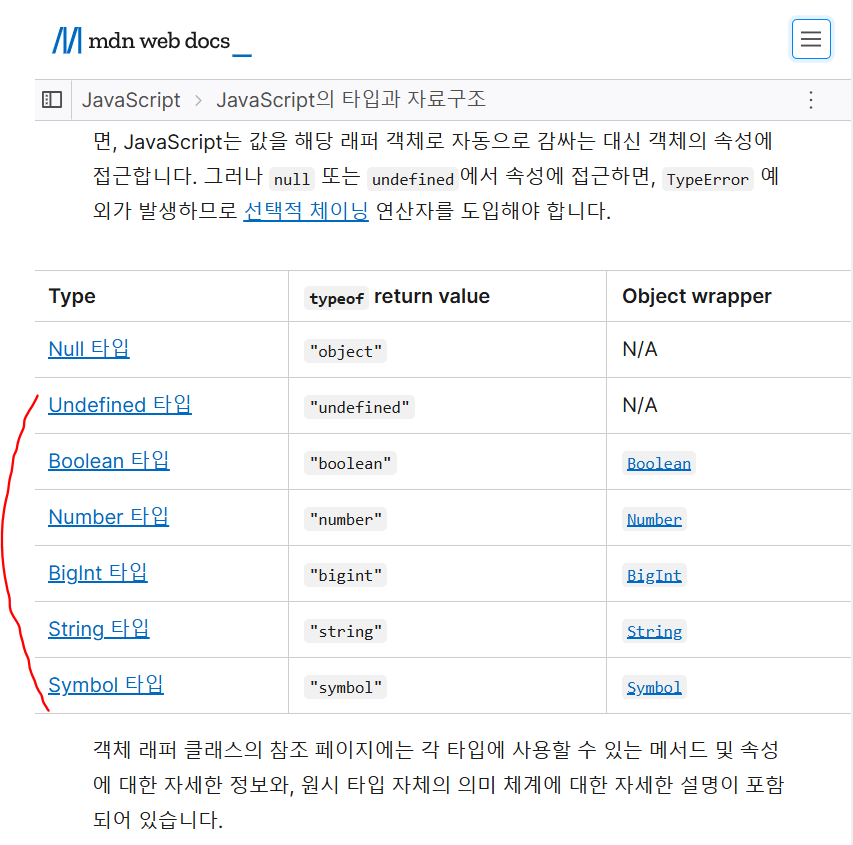
-자바스크립트의 데이터 타입 : 6개의 데이터 타입 + 객체
객체와 6개의 데이터 타입
2)숫자열
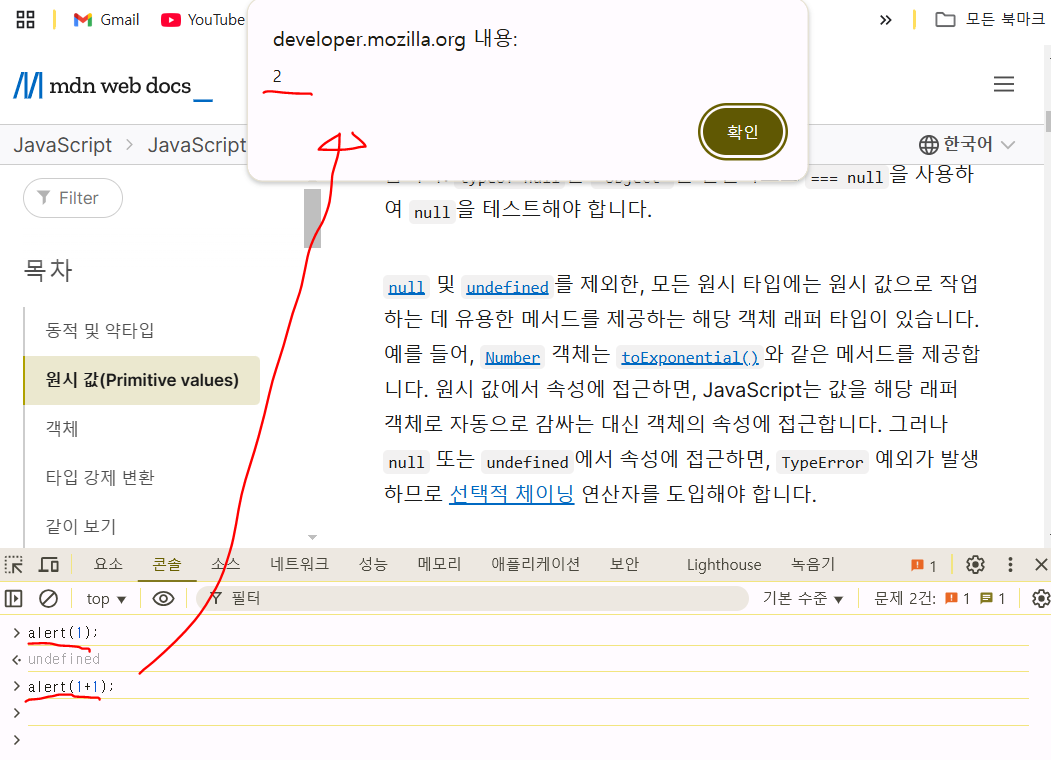
-웹페이지 검사 -> Console로 숫자열 알아보기
-alert(1);이라고 치면 경고창 1이, alert(1+1);이라고 치면 경고창 2가 뜬다
-그러나 굳이 alert를 이용하지 않아도 숫자만을 통해 계산을 할 수 있다
-Number(숫자) 데이터 타입에서 아주 중요한 것은 연산
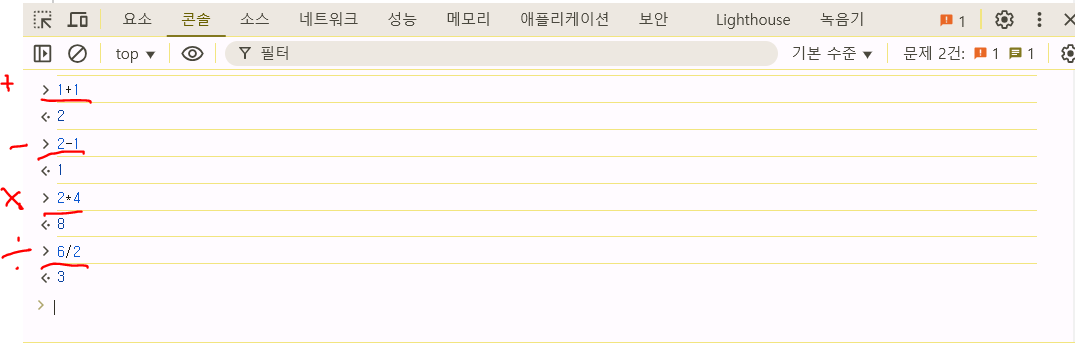
-더하기(+)는 왼쪽에 있는 값과 오른쪽에 있는 값을 더해서 하나의 값을 만든다는 점에서 이항 연산자 + 이항 연산자 중에서 산수를 하는 것이기 때문에 산술 연산자
-빼기(-)역시 더하기와 같은 산술 연산자
-그외 곱하기(*) , 나누기(/) 가 있음
콘솔을 이용해 숫자열 계산 밑 경고창 구현 
콘솔에서 사칙연산을 해보아요
3)문자열
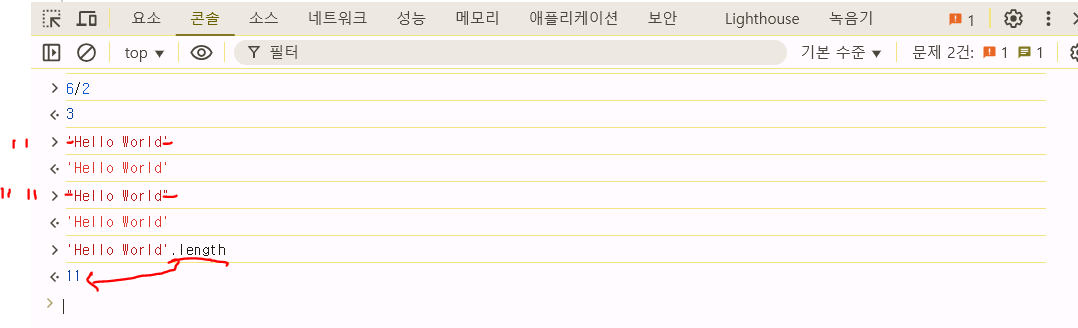
-문자열은 따옴표(" ")로 이뤄져 있음 - 작은 따옴표(' ')로 해도 괜춘(뭐든 간에 시작과 끝이 같기만 하면 됨)
-문자열 기능을 찾기 위해 'Javascript String'검색 후 모질라 운영 웹페이지 들어감
-페이지 왼쪽에 strin.length의 사용법과 예제가 나옴.
-이러한 length와 같은 것들을 Properties(프로퍼티)라고 함.
*method : 자바스크립트 객체 안에 Properties(프로퍼티)로 정의한 함수를 의미(일반적으론 어떤 객체가 가지고 있는 어떤 동작을 의미)
' ' / " " / .length 사용법 
mozilla 문자열에서 length를 찾아볼까요 - String(문자열).length 라고 하면 된다고 나오네요~
4)여러 method(메서드) 살펴보기
-toUpperCase() -> () 안에 쓴 텍스트의 결과가 대문자로 출력
-indexof() ->찾고자 하는 값을 ()에 넣으면 몇번째 순서인지 알려줌
string.toUpperCase() 
String.indexOf() 
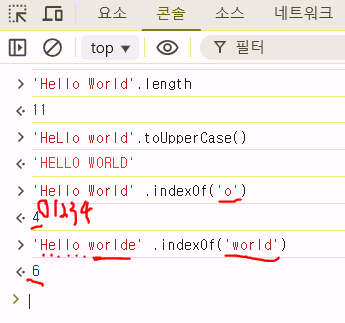
toUpperCase는 대문자로 변환 / indexOf('문자')는 찾는 문자가 몇번째순서인지 알랴줌(0부터 시작한다)
5)문자열과 숫자열 비교하기
-설명에 앞서 예시부터!
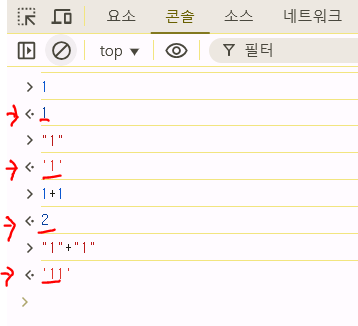
1 -> 숫자열
"1" -> 문자열
1+1=2
"1"+"1"="11"
-이처럼 숫자열과 문자열은 다른 데이터 타입이다!
-또한 숫자열인지 문자열인지에 따라서 결과값은 달라지기에 데이터 타입을 정확히 표현해야 한다!
"1"+"1"이 "11"이라니..! 문자열이기에 당연한 결과값이지만 처음 볼 때의 충격이 생생하다..! 
이고잉샘 불끄기 예제에서도 문자열을 찾아볼 수 있다구~
7강 변수와 대입 연산자
1.변수와 대입 연산자를 알아보자!
1)변수
-변수=바뀔 수 있는 값
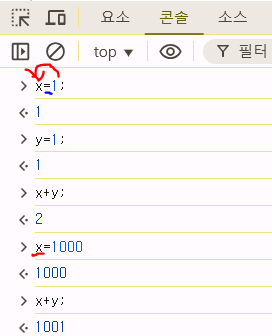
-x=1;, y=1; 을 입력했을 때 x+y; 는 2 / x값에 1000을 넣으면 x+y; 는 1001
-여기서 x는 변수(variable) / =(등호)는 대입 연산자라고 함 - 오른쪽 항에 있는 값을 왼쪽에 있는 변수에 대입
*대입 연산자 또 한가지 특징 : 좌항과 우항을 결합해서 우항의 값을 만들어냄..(아직 뭔말인지 몰르..겠다)
-x는 대입 연산자(=)를 통해 값이 바뀔 수 있다는 뜻에서 변수
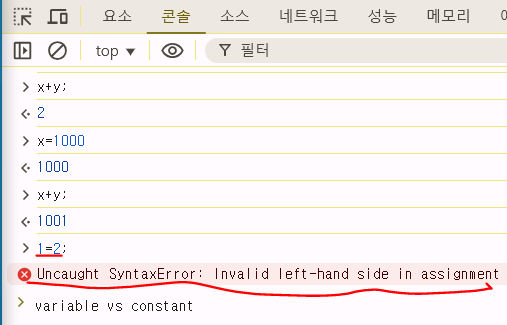
-1은 언제나 1이기 대문에 바뀌지 않아 상수(constant) - (1=2;를 입력하면 1은 언제나 1이기에 2를 대입할 수 없어 에러)
x는 변수/ =는 대입 연산자(왼쪽<=대입=오른쪽) 
1은 x와 달리 변하지 않는 상수이기에 2를 대입할 수 없다
2)변수 예제
변수를 왜 쓸까? 변수가 없다면 공식을 이용해 수 많은 계산 못하잖아..!
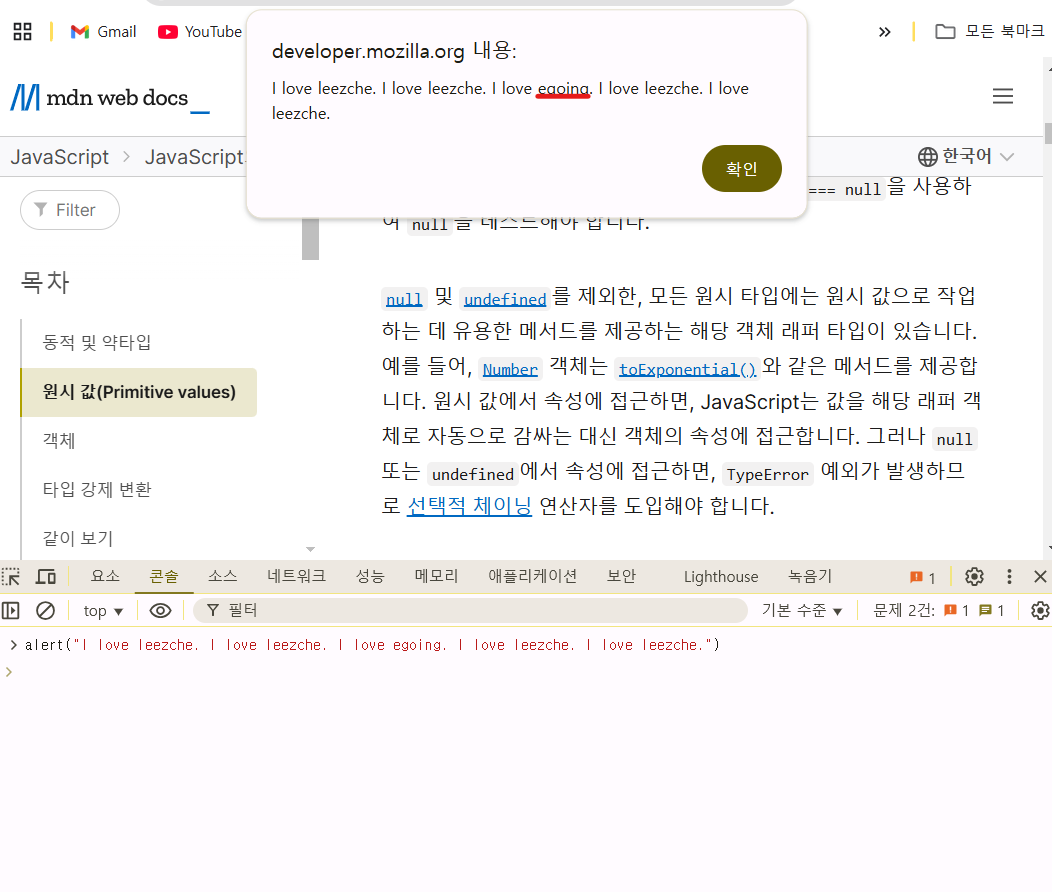
수 많은 계산 중에 문자열로 테스트해보기~ 이름 바꾸기 테스트!
-문자열 속에 중복된 이름을 바꾸고 싶다면? egoing -> leezche
-name이라는 변수 써서 name = 'egoing'; 입력
-엔터치기 전 실행을 유보하고 싶다면 shift + enter를 치기!
-텍스트 중 이름이 들어간 부분을 변수처리하기 egoing -> "+name+"
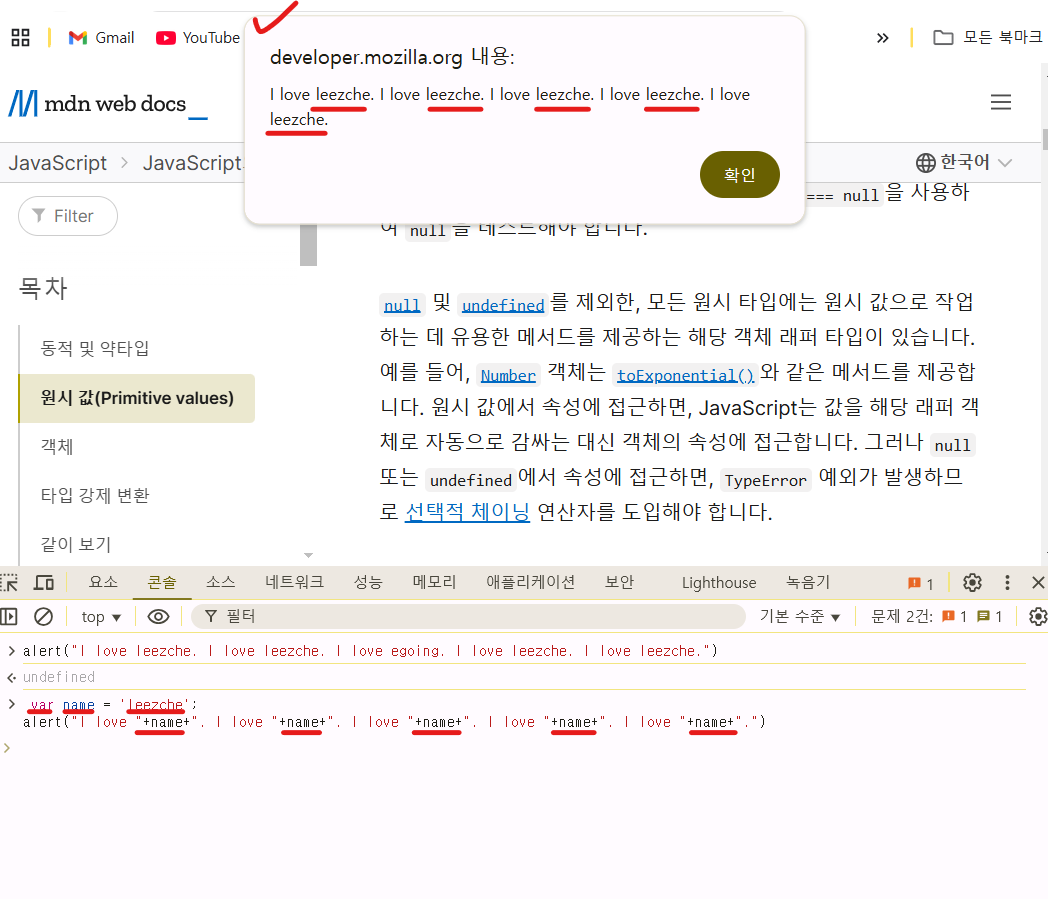
-이제 name = 'leezche'; 로 바꿔주면? ->alert으로 적용된 경고창 텍스트 내용에 egoing이 leezche로 변환!
*변수를 사용할 때는 가급적 var(variable)이라는 키워드 쓰자! -> var name = 'leezche';
(이고잉샘은 var의 장단점을 알기 전까지는 항상 쓰라고 하신다 = 쓰면 됨!)
leezche를 수작업으로 바꿔주는 건 한계가 있을 뿐더러 실수도 할 수 있다. 
var name = 'leezche'; 로 변수를 이용하면 실수할까봐 틀릴 고민고민하지마~
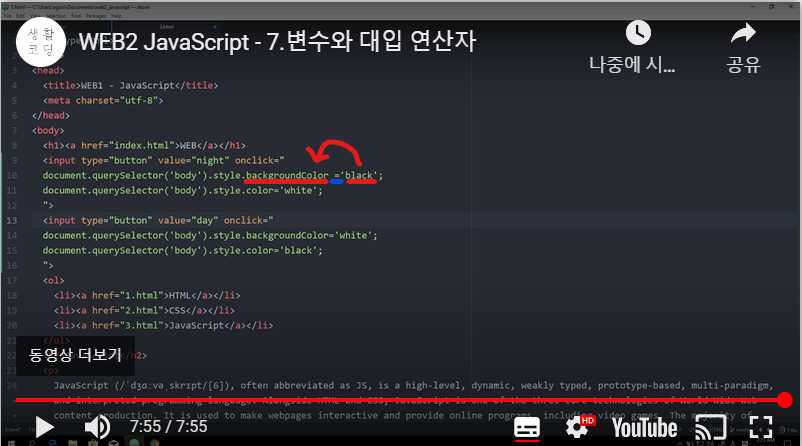
3)최종 목표 예제의 대입 연산자 찾아보기
-표시된 =이 대입연산자 / 이 대입 연산자에 의해서 'black'이라는 값이 backgroundColor라고 하는 변수의 값이 된 것이다라고 해석할 수 있음
대입연산자(=)를 통해 backgroundColor라는 변수에 black을 대입!
8강 웹브라우저 제어
1.웹 브라우저 제어방법 알아보기
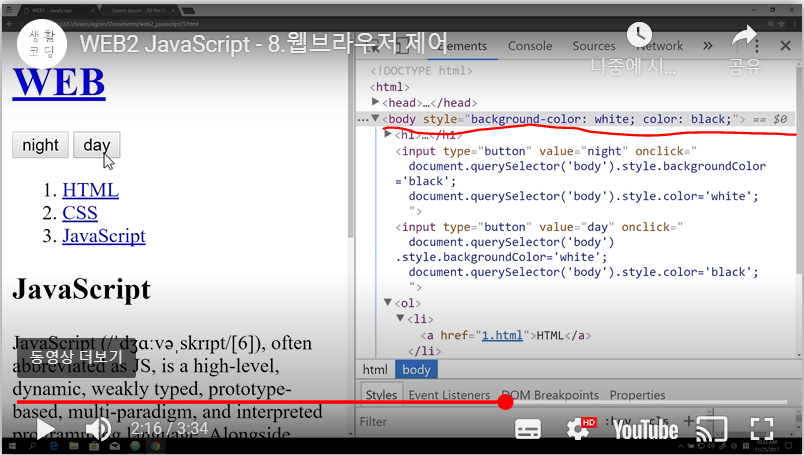
-<body style="background-color:black;"color:white;>
->배경색을 검정으로, 글자를 흰색으로 바꾸는 스타일 속성값(CSS)
-night 버튼을 클릭했을 때 웹페이지 body태그의 스타일 속성이 위와 같이 바뀌게 하는 것이 목표
-html은 정적인 언어 -> 자바스크립트를 이용해 버튼을 클릭하면 변하게 하려면?
-이를 알기 위해서 CSS코드를 알아야 하고
-JavaScript 문법"(1) body태그에 style 속성을 주기위해 / (2) 속성을 주기위한 태그가 body태그임을 웹브라우저에게 알려주는 방법을/ (3) JavaScript 문법으로 어떻게 하는지"을 알아야 한다.
->정리하자면 JavaScript를 이용해서 제어하고자 하는 태그를 선택하는 방법에 대해 알아야!
밤이 되었읍니다.. 마피아, 아니 style속성은 눈을 떠주세요~ 
낮이 되었읍니다. 밤 사이에 선량한 style속성값이 죽었습니다... ㅋㅋㅋ
9 ~ 11강은 CSS에 대한 미니강의인데, 이미 CSS강의를 따로 들었기 때문에 PASS~
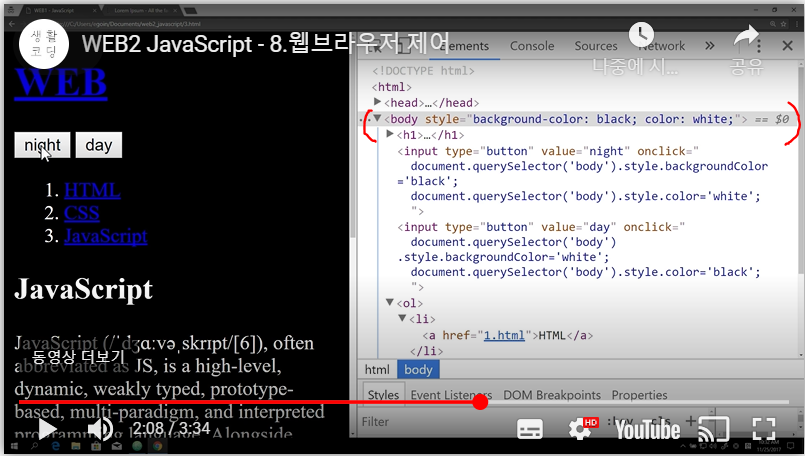
12강 제어할 태그 선택하기
1.자바스크립트, CSS, HTML을 이용해 불끄기 예제 완성시켜보기!
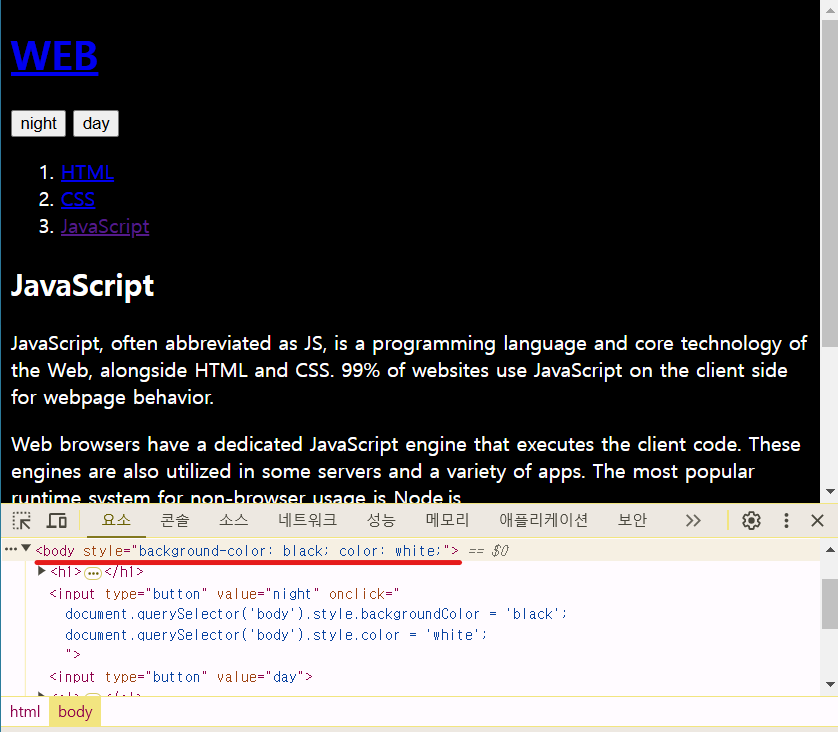
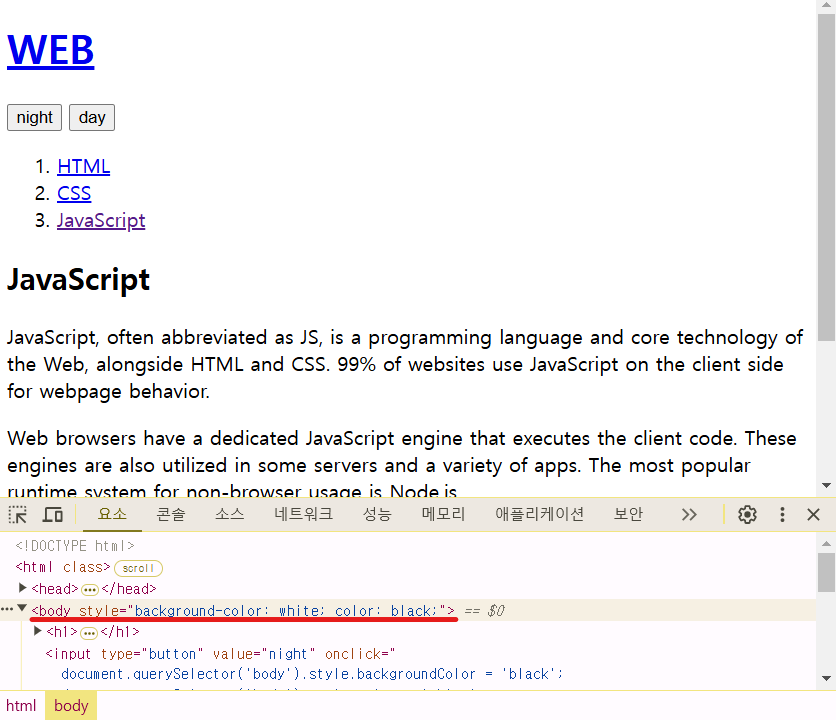
우선 웹페이지를 다시 보자. 웹페이지에서 nght버튼을 누르면 색깔이 바뀌는 이유는 뭘까? 정답은 night 버튼을 누르면 <body>태그에 style 속성이 생기면서 CSS가 지정하는 효과에 따라 디자인이 바뀌기 때문이다. day버튼을 누를 때도 바뀌는 과정은 이와 같다.
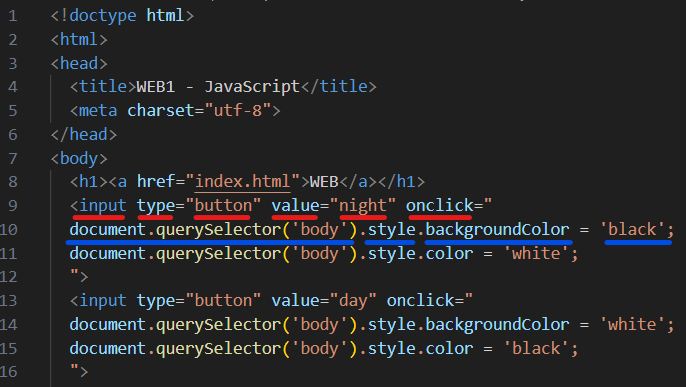
이를 가능하게 해주는 것이 자바스크립트 코드이다. 우선 input태그를 통해 night 버튼과 day버튼을 만들어주자. 그리고 사용자가 버튼을 클릭했을 때의 이벤트(사건)를 부여하기 위해 onclick속성도 추가시켜주자. 이어서 자바스크립트 문법을 이용해야 하는데, 알맞은 자바스크립트 문법을 mozilla나 w3school에서 찾아보자.
핵심은 <body>태그에 style 속성이 상호작용(사용자의 버튼클릭)에 의해 실행되도록 해야한다는 것이다.
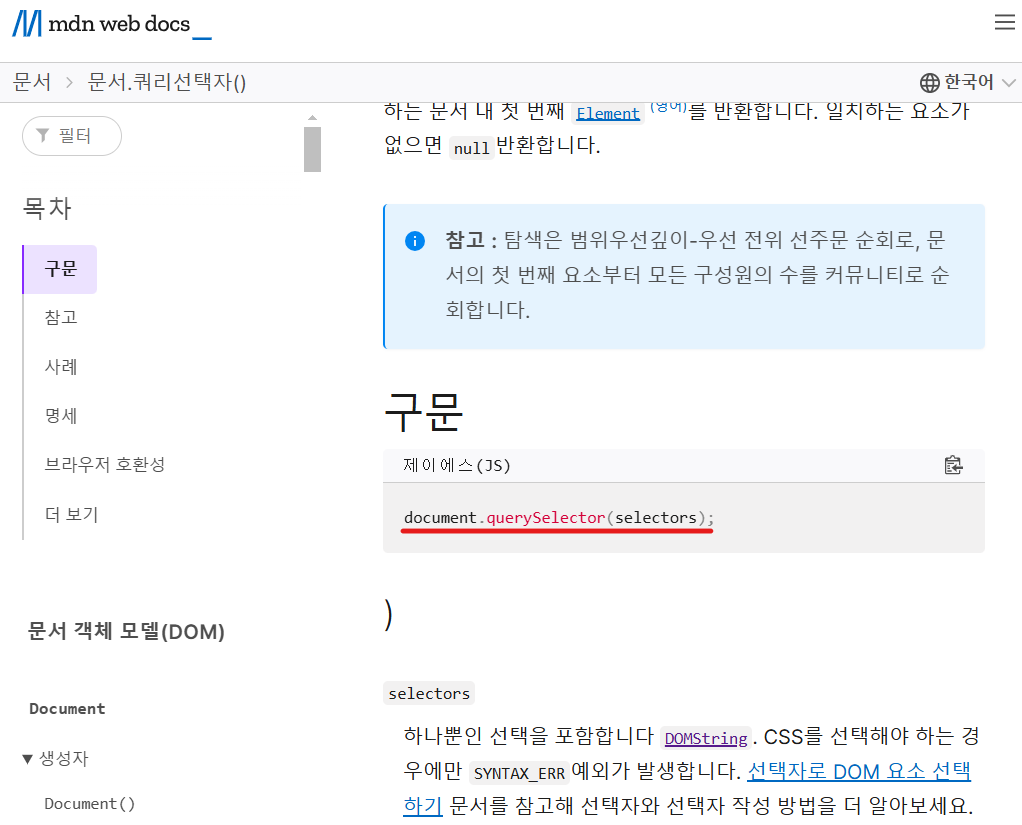
1) 그래서 웹브라우저에게 자바스크립트 문법(상호작용을 전제한 언어)에 따라 <body>태그를 선택하게 해야 하는데.. 이를 찾기 위해 검색엔진에서 'javascript select tag by css selector'을 검색했더니 querySelecror(selectors); 를 알게 되었다. querySelecror(selectors); 이용하여 selectors 자리에 body를 넣어주면 된다. -> document.querySelector('body');
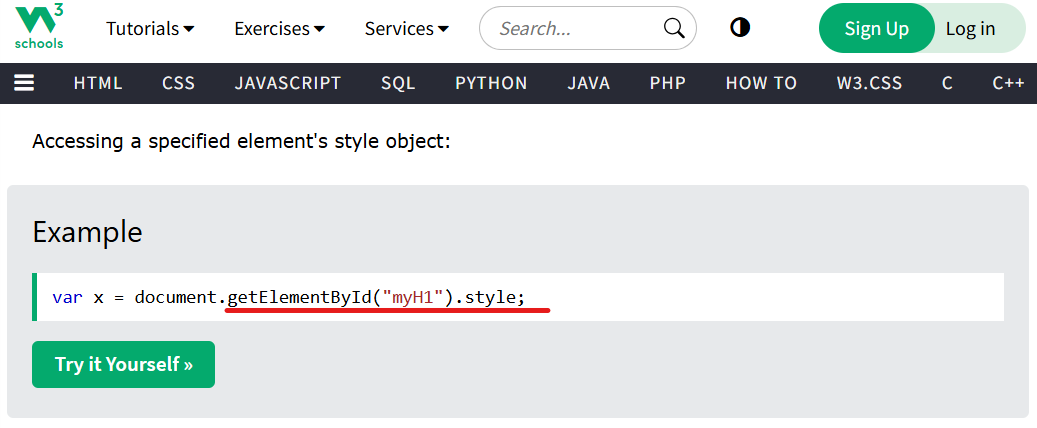
2) 이어서 <body> 태그의 style이라는 속성을 자바스크립트로 넣기 위해 검색 엔진에서 'javascript element style'정도의 내용을 검색해보자! 검색을 통해 getElementById(" ")style을 찾았다. 이때 getElementById(" ") 는 쿼리셀렉트의 대체제이다(사용법만 다를뿐 기능 같음). 쿼리셀렉트가 이미 입력되었다면, 뒤에 .style을 붙여주면 style속성을 자바스크립트로 넣을 수 있다!
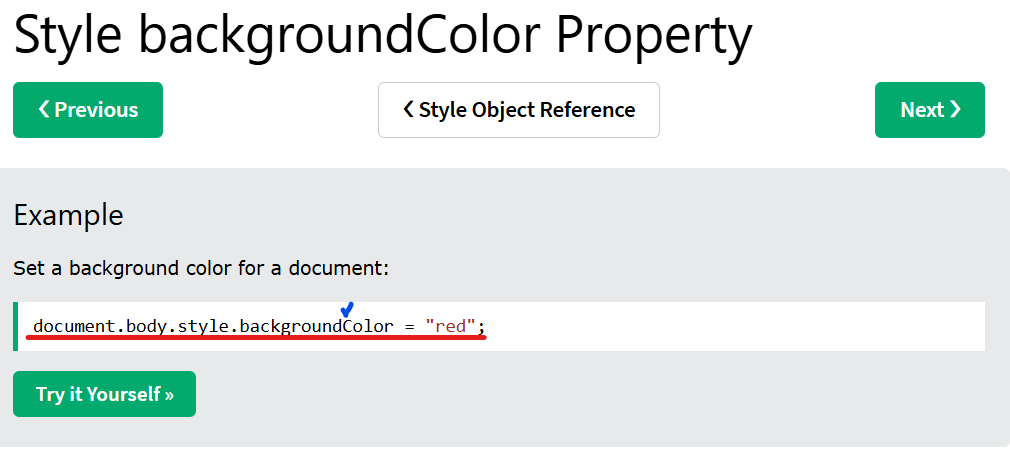
3) 이제 부여하고 싶은 <body>의 style 속성을 찾아보자. css상으로는 <body style="background-color:black;">이었던 코드를 자바스크립트로 넣고 싶다. 검색엔진에 무슨 내용을 검색하면 될까? 의미상 'javascript style background-color'을 검색해보자! 찾아보니 document.body.style.backgroundColor = 'black'; 으로 하라고 한다(css코드와는 다르게 자바스크립트 코드에서는 backgroundColor의 C가 대문자이다).
query(질의하다) / selector(css selector의미) 
getElementById(" ")는 쿼리셀렉트의 대체제이기에 뒤에 .style을 붙여주면 기능이 정상적으로 구현된다! 
같은 기능에 비슷한 내용이더라도 문법에 따라 미세한 차이가 있다는거! 
참고해서 요렇게 코드를 입력해주면 
night를 클릭하면 배경색과 글자색이 각각 검정 하양으로 바뀌고, 
day를 클릭하면 바탕색과 글자색이 다시 하양 검정으로 바뀐다!!
이처럼 자바스크립트는 사용자와 상호작용해서 HTML과 CSS를 프로그래밍적으로, 동적으로 변경해서 마치 사용자와 대화하는 듯한 느낌을 주는 기능을 만드는 것이 핵심이다!
느낀점
하나의 현상 속에 숨겨진 여러 개념들을 하나씩 타파해가는 느낌, 암호같은 코드가 점점 더 내가 해석할 수 있는 언어가 되어가는 느낌. 재밌다!
특히나 12강 같은 경우에는 처음에는 흐름을 이해하지 못하고 따라가보니 답답했다. 왜 이해가 안되지 하고 조금 스트레스도 받았다. 그치만 찬찬히 읽고 이해하는 과정을 거치다보니 흐름이 눈에 보여서 뿌듯했다. 특히 무언가를 알고 싶을 때 구글링 검색을 통해 기능을 유추하고 찾아내는 과정이 인상적이었다.
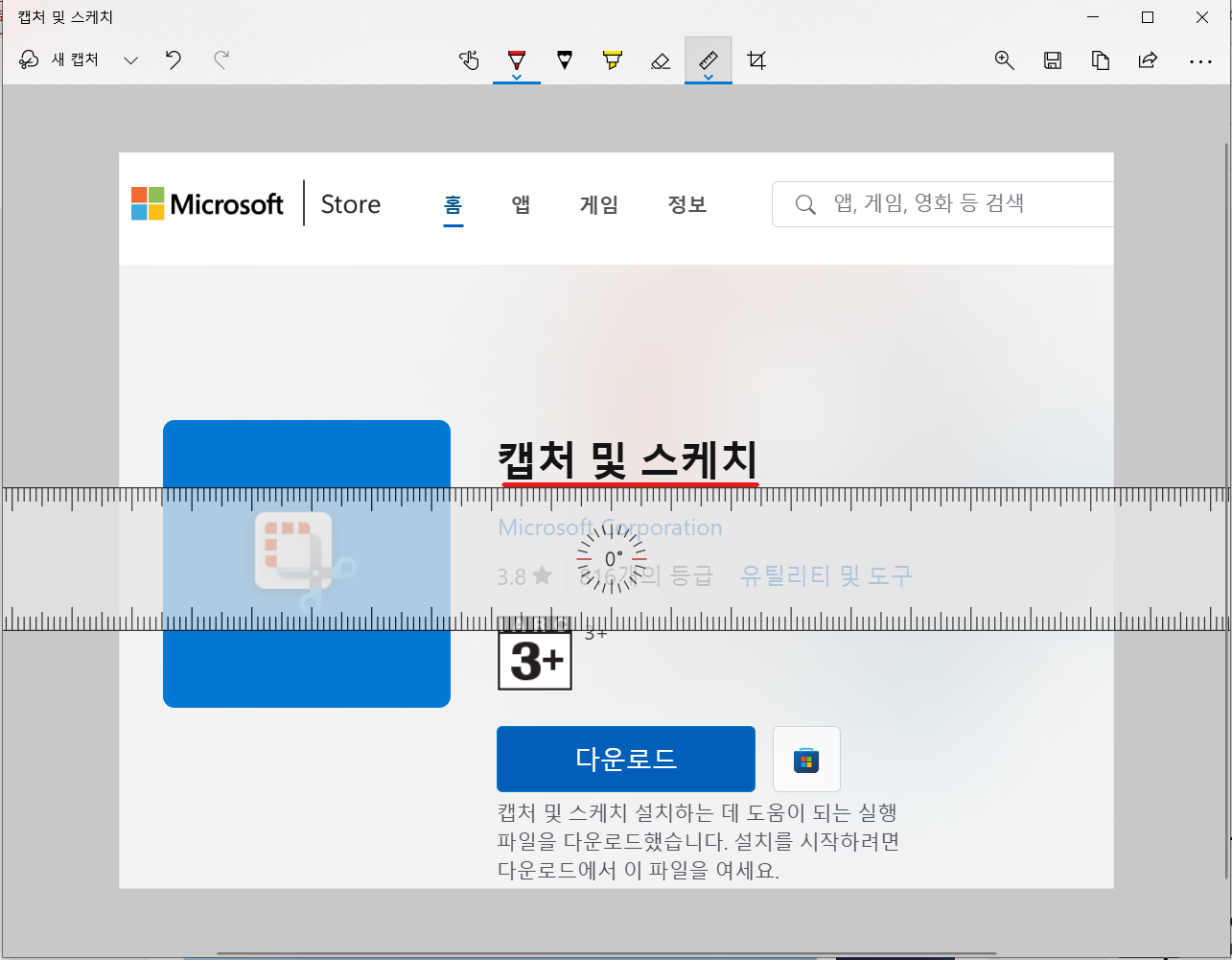
그 동안 사진을 올릴 때 캡처도구를 이용해 왔는데, 밑줄이 불편해 구글링하니 업그레이드 버전이 있다는 걸 알게 되었다. 이걸 이용하면 자를 이용해서 밑줄을 편리하게 칠 수 있다! 장인정신의 담긴 나의 밑줄실력?!을 보여줄 수 없어 아쉽긴하지만, 여기에 썼던 시간을 줄일 수 있어서 좋다 ㅋㅋ

이제 내 장인정신을 담지 않고도 깔끔한 밑줄긋기가 가능하다! '기술 > 코딩' 카테고리의 다른 글
JavaScript코딩 - 생활코딩 19 ~ 23강 (0) 2025.02.14 JavaScript코딩 - 생활코딩 13 ~ 18강 (0) 2025.02.09 JavaScript 코딩 - 생활코딩 1 ~ 5강 (0) 2025.01.28 CSS코딩 - 실습(기획 ~ 실행) (0) 2025.01.27 CSS코딩 - 생활코딩 14 ~ 15강 (0) 2025.01.25