-
JavaScript코딩 - 생활코딩 13 ~ 18강기술/코딩 2025. 2. 9. 21:27
주제 : JavaScript
교재 : 생활코딩
내용 :
13강 프로그램, 프로그래밍, 프로그래머
1.HTMl과 자바스크립트 그리고 프로그래밍 언어
1)프로그래밍 언어란?
HTML과 자바스크립트는 둘 다 컴퓨터 언어이다. 하지만 그 중 프로그래밍 언어는 자바스크립트 하나이다.
그렇다면 프로그래밍 언어는 무엇일까? 답을 하려면 우선 프로그램과 프로그래밍이 무엇인지부터 알아야 할 것이다. 프로그램이란 음악회 같은 곳의 시간에 따른 진행 순서를 말한다. 그렇다면 프로그래밍은 이러한 순서를 만드는 행위라고 할 수 있다. 나아가 프로그래밍 언어란 순서대로 여러기능을 작동시킬 때, 특정 순서가 반복되는 작업(치킨을 우리집에 배달해 -> 피자를 우리집에 배달해...)을 효율적으로 할 수 있도록 - 시간 순서에 따라 실행돼야 할 기능(접수->매장수령->배달->방문 및 계산)을 / 프로그래밍 언어의 문법에 맞게 글(a는 접수/b는 매장수령/c는 배달/d는 방문 및 계산이라고 할 때, a->b->c->d의 형태로 진행하면 돼)로 적어두는 방식 - 이라고 할 수 있다. 그 글을 보고 컴퓨터가 작업을 수행(오우 a->b->c->d로 진행하면 된다고? 오키~)할 수 있게끔!
2)HTML과 자바스크립트의 차이
HTML은 웹페이지를 묘사하는 목적의 언어이기 때문에 시간 순서에 따라 실행되게 하는 기능이 없다.
반대로 자바스크립트는 사용자와 상호작용하기 위해 고안된 컴퓨터 언어이고, 그리기 위해서는 시간 순서에 따라 웹 브라우저의 여러 기능이 실행돼야 하기에 프로그램이라는 형태를 띄고 있다.
3)프로그래밍 언어의 예시
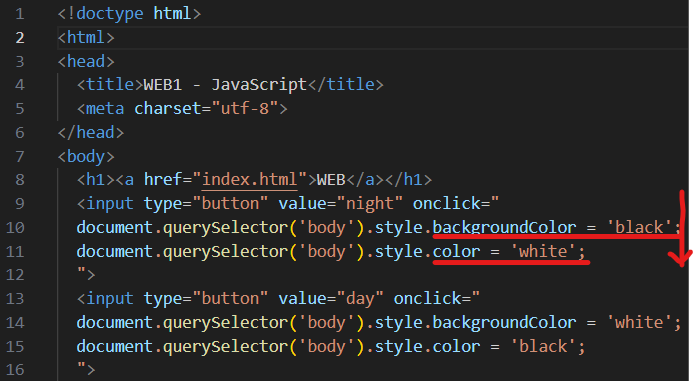
우리 예제를 살펴보자. 위의 코드에서도 <body>태그의 배경색을 검은색으로 지정한 다음, <body>태그의 텍스트 색상을 흰색으로 설정하라고 자바스크립트를 통해 웹 브라우저에게 명령하고 있음을 알 수 있다!

자바스크립트 언어로 '백그라운드 컬러 - 검은색 처리 한 후에, 텍스트 컬러-하얀색 처리해'라고 명령! 4)컴퓨터 프로그래밍 언어의 핵심 기능
프로그래밍 언어가 조건에 따라 다른 순서의 기능이 실행되게 하거나 / 반복해서 작업하는 등 기능이 다양화되고, 코드와 코드순서의 배치가 복잡해지면서 이에 대한 코드 정리법이 나왔다. 그 중 프로그래밍 언어들이 공유하는 핵심기능의 예시로 조건문, 반복문, 함수 등이 있다.
14강 조건문 예고
1.조건문 알아보기
1)조건문의 정의
조건문이란 하나의 프로그램이 하나의 흐름(시간, 위->아래 등)으로 가는 것이 아니라 조건에 따라 다른 순서의 기능들이 실행되게 하는 것
2)불끄기 예제를 통해 조건문을 살펴보기
night와 day 기능구현의 뿌듯함도 잠시.. 만족을 모르는 닝겐은 불만이 생겼다! 어떤 불만? 버튼이 굳이 2개여야 하는가라는 불만이! 사용자가 상태에 따라 night와 day를 직접 선택해야 하는게 간지가 안난다는 불만이! 그래서 야간 모드에서 버튼을 클릭하면 주간 모드가 되고, 주간 모드에서 버튼을 클릭하면 야간 모드가 되는 기능을 구현하고자 한다(미적으로 단순+사용자 편의성up!) 이러한 기능을 두고 토글(toggle)이라고 한다.
3)토글(toggle)버튼 만들어보기
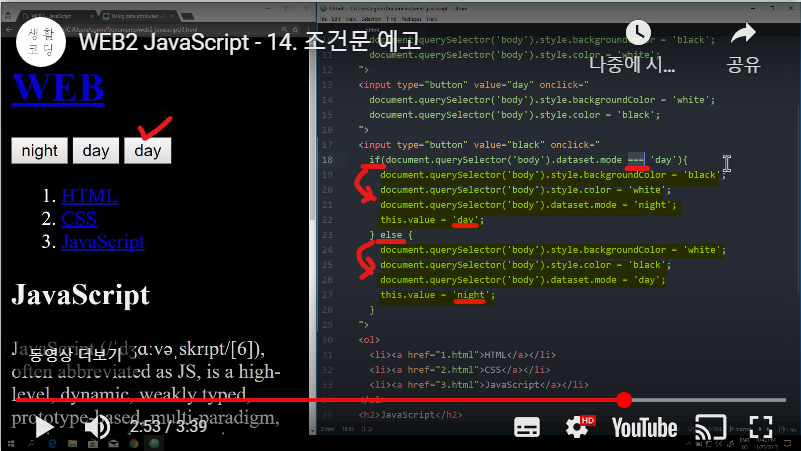
이고잉샘이 말아주는 토글버튼 구현과정을 살펴보자
이고잉샘이 말아준 토글버튼 코드를 잘 보면 if라는 조건문이 존재한다. 그리고 if라는 조건문에 따라서 day(주간모드)라면 if의 코드가 실행되고, 주간모드가 아니라면 else의 코드가 실행된다. 그래서 if라는 조건문에 대해 알아볼 것이고, 조건문과 함께 ---이라는 비교 연산자와, 이 비교 연산자를 통해 만들어진 결과인 불리언(boolean)도 알아볼 것이다!

버튼 한방에 다 되는 코드를 구현한다니! 두근 반 세근 반~ 15강 비교 연산자와 불리언
1. 비교 연산자, 불리언 그리고 조건문! 너네 무슨 사이야!
1)비교 연산자 실습파일 만들기
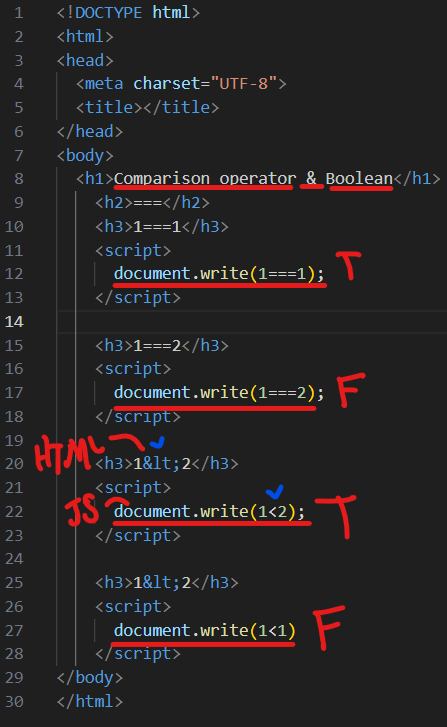
비교연산자를 알아보기 위해 ex4.html이라는 파일을 만들고 제목 'Comparidon Operator & Boolearn' 적기
2)배울 내용 첫 번째 : ===(비교연산자)는 무엇인가?
<script>태그에 document.write(1===1);이라는 코드가 있다고 치자.[document.write( )는 웹 문서(document)에서 괄호 안의 내용을 표시(write)하는 명령문 ] 이 때 ===(비교 연산자)는 자신의 왼쪽에 있는 값과 오른쪽에 있는 값이 같은지를 판단한다. 그래서 그 값이 같다면 웹페이지에 true(참)로써 출력된다! 반면 동일 코드에 1===2를 대입하면 false(거짓)이 나온다.
이것을 통해 ===의 특성을 알 수 있다. 하나는 좌항과 우항을 비교하는 비교 연산자라는 특성이고, 다른 하나는 좌항과 우항이 있으며, 이 두 가지를 결합해서 어떤 데이터를 만드는 이항 연산자라는 것이다!
비교 연산자는 미리 말해줘서 알겠는데, 갑분 이항 연산자라고? 좀 더 설명을 해보겠다. 예를 들어 1+1=2라는연산에서 +라는 이항 연산자는 왼쪽에 있는 값과 오른쪽에 있는 값을 더해서 2라는 값을 돌려준다. 마찬가지로 ===연산자 역시 왼쪽에 있는 값과 오른쪽에 있는 값을 비교해서 같다면 true(참)라는 값을, 같지 않다면 false(거짓)이라는 값을 돌려준다는 점에서 이항연산자라고 할 수 있다!
정리하자면 ===라는 비교 연산자는 좌항과 우항의 관계에 따라 true 또는 false 중 하나의 값을 만들어내는 연산자이다. 그리고 true와 false라는 두 가지 값을 세트로 묶어서 불리언(boolean)이라고 부른다!
2)두 번째 : 불리언
우리는 이제 자바스크립트의 데이터 타입 중 숫자(Number)와 문자열(String)에 이어 불리언을 알게 되었다. 불리언이 가지는 특징은 무한히 많은 경우의 수를 가진 숫자열의 숫자데이터(1 ~ 무한), 문자열의 문자데이터(알파벳의 조합, 자음 x 모음의 조합 등)와는 다르게 단 두 개의 데이터로 이루어진 데이터타입이라는 점이다!
3)세 번째 : < 비교연산자
=== 라는 비교연산자에 이어 <비교연산자를 알아보자. HTML에서는 <가 태그를 시작하는 문법이기 때문에 <를 출력하고자 할 때는 'less than'(더 작은)이라는 뜻에서 < 라고 쓴다.
그러나 자바스크립트 코드를 이용할 때는 그러지 않아도 된다! <script> document.write(1<2);<script>로 코드를 입력하면 <비교연산자는 좌항과 우항을 비교하고, 2가 더 크기에 웹페이지에 true값이 출력된다. 반대로 1<1을 시행했을 때는 당연히 false값이 출력된다!

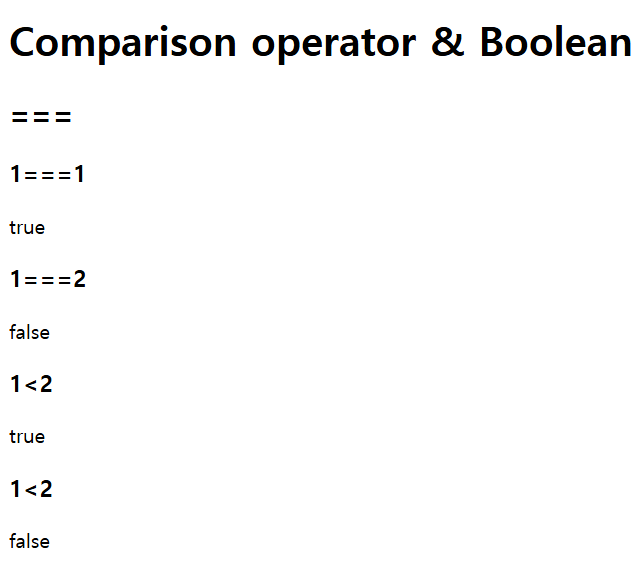
요렇게 코드를 입력하면 
요렇게 화면에 출력된다~ 다시 정리하자면 좌항과 우항을 비교하는 비교 연산자와, 비교 연산자를 통해 만들어지는 결과값은 true와 false중 하나라는 것, 그 두 개의 값을 묶어 불리언이라는 것! 잊지 말자~
16강 조건문
1. 불리언과 비교 연산자 실습
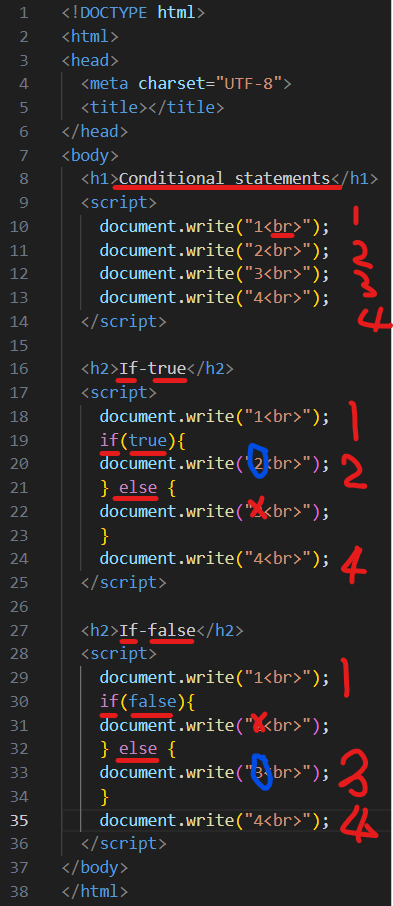
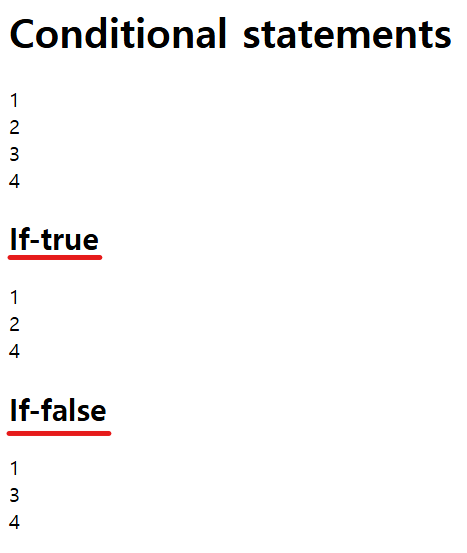
1)불리언과 비교 연산자 실습을 위해 ex5.html 파일 만들고, 제목으로 <h1> 태그에 'Conditional statements' 넣기
2)이어서 script태그에 document.write("1<br>"); ~ document.write("4<br>");까지 작성해보자(br은 줄바꿈 태그) 이어 웹페이지에 구현되는 코드를 보면 순서에 따라 코드가 실행됨을 알 수 있다. 비교를 위해 이 프로그램의 이름을 <h2>Program</h2>로 지어주자.
3)이번에는 if문을 이용해 코드를 만들어보자. <h2>IF-true</h2>로 이름을 지어준 뒤, 기존의 코드에 document.write("1<br>"); if(true){document.write("2<br>");} else{document.write("3<br>")}document.write("4
"); 와 같이 볼드체로 씌어진 부분을 추가해보자. 저장 후 웹페이지를 새로고침하면 3이 출력되지 않은 것을 볼 수 있다. 바로 else에 의해 함께 적힌 코드를 무시하게 되면서, 코드의 실행 순서가 바뀐 것이다.(1,2,3,4 -> 1,2,4)4)그렇다면 if 옆에 true대신 false를 넣으면 어떻게 될까? 코드의 실행 순서가 1,2,4에서 1,3,4로 바뀐 것을 볼 수 있다. 이렇게 된 이유는 if문에 지정한 값이 false이므로 2가 무시되고, 그 반대인 else 안의 코드인 3이 실행되기 때문이다.
이처럼 if문의 뒤에 따라오는 괄호 안에는 불리언 데이터 타입(true나 false)이 오는데, true일 때는 첫 번째 중괄호 안의 코드가 실행되고, else 뒤에 따라오는 두 번째 중괄호 안의 코드는 무시된다. 반면에 if뒤 불리언 값이 false일 때는 첫 번째 중괄호 코드는 무시되고, else 안에 있는 코드가 실행된다! 불리언의 값에 따라 실행되는 코드(출력되는 코드)가 바뀐다는 것!
5)물론 지금 작성한 코드는 if문에 직접 true와 false값을 넣었기 때문에, 조건과 상관없이 언제나 true와 false이기는 하다. 따라서 앞으로 if 뒤에 오는 괄호 안에 들어갈 불리언 값 true나 false가 정해진 조건에 따라 들어오게 할 것이다.

true가 오면 첫번째 중괄호 값이, false가 오면 두 번째(else)의 중괄호 값이 출력된다. 
17강 조건문의 활용
1.비교 연산자, 불리언 등 활용해서 조건문 만들어보기
*처음 정리한 내용들(이 내용은 저의 뇌가 과부화 걸린 과정이니, 본론이 궁금한 분들은 밑의 '쉬었다가 다시 개념정리'부터 읽어주시면 됩니다!
1)불끄기 예제의 night버튼, day버튼 하나로 만들기
일단 불끄고 킬 때의 style속성을 부여하는 코드를 만들어봅세다.
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.backgroundColor = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.backgroundColor = 'black';
">
<input type="button" value="night" onclick"">
querySelector에 대한 이해가 제대로 되지 않았다.
1. input id="night_day" type="button" value=night onclick=" 에 대해 value값이 뭐고, 왜 알아내야해?
-버튼에 무슨 이름 들어가는지 값 알아낸다는 건가?
2. 요소의 value값을 알아내고 싶을 때, 왜 querySelector을 쓰는거야?
-일단 css 선택자는 css style을 적용하고 싶은 태그를 지정하는 것을 말해
-그런데 css style 속성을 동적으로 적용하고 싶은 태그를 지정할 때는, 자바스크립트 문법에 의해 써야해
-이럴 때는 document.querySelector()로 css style을 동적으로 적용하고 싶은 태그를 선택해줘
-물론 document.querySelector().style ~ 은 이해가 가거든? 그런데 document.querySelector().value는 뭔지 모르겠어..
-내가 생각하기에 document.querySelector()는 css style을 적용하기 위한 무언가였는데, value가 제대로 이해가 안된상태에서 적용하려니 헷갈렸나봐.
-생활코딩 4강을 보니 value는 input태그로 삽입한 버튼에 글자를 넣고 싶으면 value라는 속성을 이용하면 된다는 설명이 있다.
-tcp school에서 " <input> 태그의 value 속성은 <input> 요소의 초깃값(value)을 명시합니다.(그리고 <input>을 HTML태그라고 말한다)"고 설명한다.
-정리하자면 value값을 설정하고 싶다는 것은, input 된 요소(text, button 등)의 초기값을 명시하는 것이다.
-지금 버튼의 초기값은 night가 맞다.
-그런데 이 버튼의 value값이 상황에 따라 true가 되거나, false가 되게 해야 한다.
-이고잉샘은 일단 버튼의 id값을 'night_day'로 지정하겠다고 한다.
(구글 ai는 " id 속성을 추가하는 이유는, 해당 요소를 고유하게 식별하기 위해서"라고 알려준다. 내 생각에는 night와 day가 모두 가능한 버튼이라는 것을 식별하기 위해 명칭을 부여한다는 생각이 든다.)
Q.그런데 id 속성을 따로 정해 스타일을 부여할 것도 아닌데 왜 id 속성을 부여하는 거야? 왜?
Q.그리고 id 속성은 식별을 위한 명칭부여일뿐 실체가 아닌데 여기에 어떻게 value값을 부여하겠다는 거야?
- 그니까 지금 night_day라는 버튼이 따로 있는게 아니잖아. 여기에 어떻게 초기값을 부여해..?
A.
id를 쓰는이유는 그거야, 여기에만 집중타격해서 특별한 효과를 주고 싶거든. 다른 태그에 하면 효과적용이 겹칠 수 있잖아
onclick을 했을 때 동적효과를 줄 수 있도록(여기에는 클릭으로 인한 value값을 가져오는) id를 선택하는 것이 document.querySelector이고, 주고 싶은 동적효과가 .value인거지. 그래서 document.querySelector('#night_day'
여기까지 오고나니 화나는 점. 이고잉샘은 a를 해결하기 위해 b라는 도구나 개념이 필요하다고 하시는데, 그 도구의 명확한 정의나 그것과 연결되는 개념에 대한 설명이 없이 그냥 b를 쓰면 된다고 하는 것 같이 느껴진다. 그런게 하나씩 쌓이다 보면 갑자기 나 이게 정확히 무슨 개념인지도 모르는데 쓰고 있네 라는 생각과, 이걸 왜 이렇게 해야하지?라는 의문이 커진다. 그리고 답답해 한다. value도 마찬가지다. value가 정확히 뭔지 설명하기보다는, input태그에 버튼 이름 넣는데 value가 들어간다고 해서 나는 그렇게만 알고있었는데, 여기서 갑자기 value값을 알아보겠다고 하면 value값을 이미 숙지한 뒤로 응용을 하는 느낌이다. 나는 아직 준비가 안되었는데. 그래서 답답해지는 것 같다. 그런데 생각해보면 내가 너무 자잘한거 까지 신경쓰나하는 생각도 조금은 든다.. 에이 모르겠다.
-> 쉬었다가 다시 개념 정리를 해보자!
헷갈렸던 지점 정리하기
Q. 이미 value값이 night로 들어있는데, 그게 어떻게 달라진다는 거야?
A. 초기에 세팅한 value값은 night가 맞아. 그런데 조건문을 이용해서 value값을 새롭게 가져오게끔 설정을 해주겠다는 거지. 이후에 바뀌는 value값은 id="night_day" 선택자를 만들어서 클릭할 때마다 자바스크립트 문법으로 value 값을 계속 가져오는 기능을 세팅하는거야!
Q. document.querySelector().value는 또 왜들어가?
A. value값이 클릭에 따라 달라지는 조건문을 우리가 만들거잖아. 그러니까 효과를 적용할 태그는 동적인 상호작용이 있는 자바스크립트 문법이 적용되어야 해. 그리고 그 효과는 value값이니까 뒤에 value를 또 붙여주는 거고.
Q. 버튼의 id값을 'night_day'로 지정하는 이유?
A. 보통 효과를 주고 싶은 대상에는 태그선택자, class선택자, id선택자가 있는데, 태그도 class도 아닌 포인트를 딱 정해서 집중타격하고 싶은 선택자를 만들고 싶으니까!(불끄기 조건문 컨텐츠 위해 집중타격할 대상이 필요해!)
Q. document.querySelector().value를 넣었을 때 기존의 value값과는 어떤 연관성이 생기는 거야?
아직은 조건문을 제대로 세팅하기 전의 상태잖아. 그러니 기존의 value값이 night였다면 가져오는 value값 역시 night인 것이고, 기존의 value값이 day라면 가져오는 value값 역시 day인 것이지.
Q. 근데 왜 <input>태그에 id값 정할 때는 큰따옴표 쓰는데, document.querySelector().value에 id값 넣을 때는 작은따옴표 쓰지?
A. 문법의 규칙이 그런 것 같다. 궁금해서 쿼리셀렉터 괄호 안에 큰따옴표를 넣어보니 쿼리셀렉터와 연관된 뒤의 코드들이 순식간에 다 오류의 빨간색으로 변했다.
Q. document는 뭐고, DOM은 뭐야?
A. 우선 DOM(문서 객체 모델)은 Document Object Model의 약자로, HTML문서 구조를 객체로 표현한 것(by 토스payments개발자센터)이다. 'HTML문서를 객체로 표현한다고? 왜?' 라고 질문할 수 있겠지. html 문서는 <태그>들로 구조화된 규칙을 가진 마크업 언어인데, 사람들이 이 구조를 자바스크립트가 갖고 놀 수 있게 객체 형태로 구조화시켜서 효과를 주면 어떨까(by홍기린의 브런치블로그)라는 생각을 하게 된 것이다. 그것이 DOM이고, DOM을 통해 HTML 문서를 객체로 표현하면 JavaScript와 같은 스크립트 및 프로그래밍 언어가 웹페이지에 접근 (by 토스payments개발자센터) 하여 효과를 줄 수 있게 된다! 처음에 배운 HTML 언어에 사용자와 상호작용할 수 있고, 더 많은 동적 기능을 넣을 수 있는 프로그래밍 언어를 고민하다보니 나온 방식이라고 생각하면 되겠다.
그렇다면 이를 실행하기 위한 구체적인 방식은 어떻게 되는가? document 객체와 property의 조합으로 가능하다. 이 document는 웹페이지 자체(body)를 의미하는 객체이며, document를 써서 HTML요소에 접근할 수 있다. 이어서 접근한 객체에 property(속성)을 부여할 수 있는데, 이번에 배운 querySelector().value도 그 중 하나라고 할 수 있다. 이를 조합하면 document.querySelector().value 로서, html요소를 객체로 지정해 자바스크립트 속성(기능)을 부여하는 게 가능해진다!
참고한 웹페이지
https://docs.tosspayments.com/resources/glossary/dom
문서 객체 모델(DOM) | 토스페이먼츠 개발자센터
문서 객체 모델(DOM)은 HTML 문서 구조를 객체로 표현한 것이에요. HTML 문서에는 `<body>` 등 여러 태그가 있어요. HTML 요소의 계층을 반영해서 만든 객체가 DOM이에요.
docs.tosspayments.com
https://coding-yesung.tistory.com/129
[JavaScript] 객체 - 9️⃣ document 객체 & 문서 객체 모델(DOM)
1. document 객체 웹 페이지 자체(body)를 의미하는 객체 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때 반드시 document객체로 부터 시작 2. 프로퍼티 getElementById(): 해당 아이디의 요소를 선택(요
coding-yesung.tistory.com
https://brunch.co.kr/@hongjyoun/105
DOM이 뭘까요?
프론트엔드의 개발의 기본에 대하여 | * 프론트엔드의 기본 개념에 대한 질문에, 대답을 얼만큼 할 수 있을까? 스스로 기초부터 점검해보며 정리한 글입니다. 잘못된 정보에 대한 피드백은 언제
brunch.co.kr
정리
처음 value값이 night인 것은, 초기로 세팅된 값이다. [<input> 태그의 value 속성은 <input> 요소의 초깃값(value)을 명시합니다. by TCPSCHOOL ]
그런데 이제 조건문을 설정해서 value로 가져오는 값을 같거나 다르게 세팅하는 효과를 만들어 줄 것이다.
일단 if조건문에서 night부분이 주인공이 되었고, 조건문의 상황에 따라서 night가 true가 되거나, false가 되게 하면 된다. true가 되면 night에 맞춰 첫 번째 괄호에 있는 내용이 실행될거고, false가 되면 두 번째 괄호에 있는 내용이 실행될 거니까.
이제 위의 효과를 주기 위해서 <input>태그에 id="night_day"를 추가해준다.
그러면 id값이 "night_day"인 엘리먼트(엘리먼트란 시작 태그< ? > 부터 종료 태그< /? >와 그 사이의 내용을 모두 포함한 것 by생활코딩)의 value값을 이제 알아내야 하는데 그 때는 document.querySelector().value는쓴다고 한다.
그러면 조건문을 제대로 세팅해보자. 조건문에 조건이 document.querySeleector('#night_day').value의 값이 'night'와 같으면 야간모드가 실행될 거고, 같지 않다면 주간 모드의 코드가 실행되게 해보자.
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night') { ~
초기 value값이 night인 상황에서 위 조건문을 이용한 value값 역시 night를 가져오게 된다.
또한 비교연산자를 이용해 === night 로 설정해주면 if조건문의 값이 true(참)이 되므로 if 뒤에 이어지는 첫 번째 괄호에 있는 내용이 실행된다. 그리고 이 때 야간모드에 해당하는
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.backgroundColor = 'white';
다음과 같은 코드(배경색 검정, 글자색 하양)이 실행된다.
이처럼 야간모드는 성공적으로 실행된다. 그치만 이것만으로는 주간모드를 실행할 수 없다. 왜냐하면 if조건문의 값이 항상 true이기 때문이다. 그렇기에 야간 모드로 바뀔 때는 버튼의 value값을 'day'로 바꿔줘야 한다.(value값으로 day를 가져오는 코드를 넣어줘야 한다) if조건문의 value값으로 day를 가져오게 되면 ===night 연산에 따라서 false가 된다. 그러면 if조건문 규칙에 따라서(if조건문의 값으로 false가 올 때는 else 괄호의 코드만 받는) 자동으로 두 번째 괄호에 있는 주간모드가 적용이 되는 것이다.
이어서 두 번째 괄호 밑에도 document.querySelector(#night_day).value = 'night'; 를 해주면 주간모드로 바뀔 때 value값도 같이 night로 바뀌고, 이후에 버튼을 클릭할 때 if조건문에 true(가져온 night === 'night')값이 나오니 첫번째 괄호의 주간모드가 실행된다. 쓰고보니 약간 시소 느낌도 난다 ㅋㅋ 이때까지의 코드를 정리하면 아래와 같다.
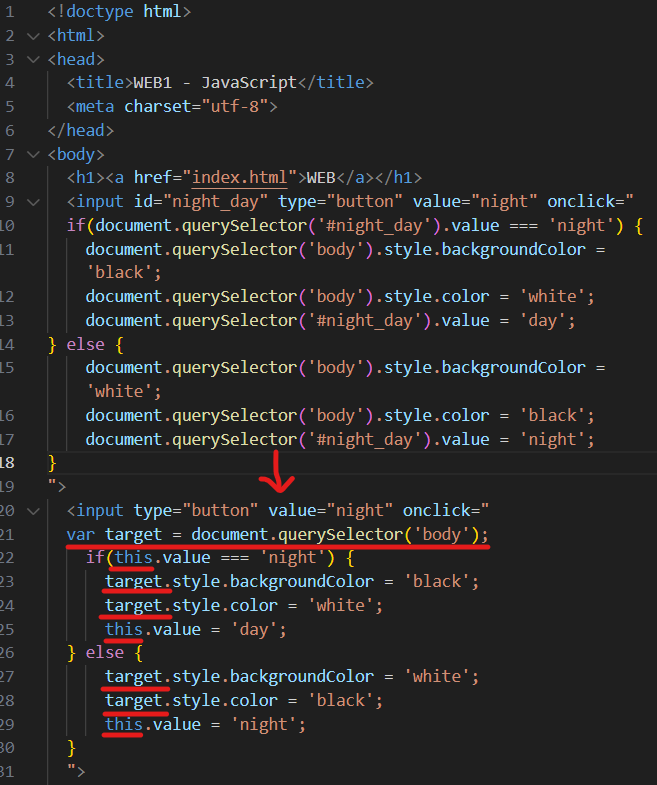
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';
}
">
느낀점
의문이 들었을 때, 그것을 붙들고 파보는 것은 좋은 것 같다. 그 과정에서 dom의 의미, doocument의 의미, querySelector의 의미, 엘리먼트의 의미, id값의 의미도 다시 한 번 정리할 수 있었다. 분명 내가 이해했다고 생각했던 것들도 있었는데 지금보니 제대로 이해가 되지 않았던 것들이었다.
한편 이 코드는 이런방식으로만 쓸 수 있어'라는 생각도 강했던 것도 같다. 예를 들어 'value 값은 night로 이미 고정되어 있는데, 어떻게 새로운 value값을 가져올 수 있느냐?'라던지, 'querySelector는 css스타일을 주기 위한 것인데, 어떻게 뒤에 style이 아니라 value가 올 수 있는지'에 대해 '그럴 수 없다'라는 생각이 강했기 때문에 구글링을 하며 내 머리를 무겁게 만들고 안받아도 될 스트레스를 혼자 받은게 아닌가 싶기도 하다.
머리가 무거워지지 않는게 제일 중요한 듯 하다. 그리고 '나는 멍청한거 아닌가'라고 자책하기보다는 마음을 좀 내려놓고 다음날에 이어서 알아보면 자연스레 납득되고 개념들이 하나씩 이해될 수 있다는 것을 믿으면 좋겠다. 아자아자!
지인의 조언
상한선을 정해놓지 않고 공부하고 있다. 질릴 것이다. 조건문에서 그 의미를 하나하나 부여하기보다는 같은지 같지 않은지 정도만 알고 넘어가도 충분하다. 세세하게 알려고 하지 말고 큰 틀만 봐라.. 모든 걸 알고 적용하기보다는 다 이유를 몰라도 몇번씩 반복하면서 사용법이 익숙해져야 한다.기록할 때도 핵심만 기록해라.. 얘가 왜 이걸 의미하고, 어떻게 이런 의미를 가지게 되었고 다른 예시는 뭐가 있고 까지 할 필요 없다. 얘는 이걸 의미한다 이것만 하고 넘어가면 된다. 프로그래밍 언어도 언어이다보니 하면 할 수록 조금씩 익숙해지는거지 처음부터 완벽하게 하려면 힘들거라고 한다.. ㅠ
18강 리팩토링 중복의 제거
1.리팩토링을 통해 코드를 개선해보자!
1)리팩토링 (refactoring) 이란?
코딩을 하고 나면 비효율적인 코드가 생길 때가 있는데, 동작은 그대로 하지만 가독성&효율성을 높이기 위한 작업
2)자기 자신을 가리키는 코드 this 활용하기
Q. 만약 주간모드 야간모드 버튼을 여러개를 만들게 된다면?
night 기능을 밑에 하나 더 만들었는데, 클릭해도 제대로 작동이 안된다..(처음 버튼의 value값만 변하고, 뒤에 만든건 안 변한다..)
A. night_day를 id=night_day2로 바꾸어주어 위 코드와 구분해줘야 한다.
Q. 그러면 버튼을 만들 때마다 night_day 1,2,3,4,5....이렇게 구분해줘야해? 너무 비효율적인데?
그 때 쓰는 것이 바로 this코드이다. 코드 중에 자기 자신을 가리키는 코드는 this로 바꿔주면 된다.(this를 하면 id태그를 쓸 필요도 없음)
3)var target(타겟 변수)를 이용해 중복되는 내용 줄여주기
Q. document.querySelector('body')로 중복되어있는 부분 어떻게 줄일 수 있을까?
A. var target를 이용해 var target = document.querySelector('body')라는 코드를 넣어준 후(7강 변수 참고), 같은 내용에 있는 코드를 target으로 바꿔주면 동일한 효과가 적용된다. 또 코드를 부득이하게 수정해야 할 때도 var target의 설정만 바꿔주면 target변수를 쓰고 있는 모든 코드가 한꺼번에 바뀌기에 훨씬 효율적이라고 할 수 있다.

위의 코드를 아래의 코드와 같이 효율적으로 바꿀 수 있다! '기술 > 코딩' 카테고리의 다른 글
JavaScript코딩 - 생활코딩 24강 ~ 28강 (1) 2025.03.09 JavaScript코딩 - 생활코딩 19 ~ 23강 (0) 2025.02.14 JavaScript코딩 - 생활코딩 6 ~ 8강, 12강 (1) 2025.01.29 JavaScript 코딩 - 생활코딩 1 ~ 5강 (0) 2025.01.28 CSS코딩 - 실습(기획 ~ 실행) (0) 2025.01.27