-
JavaScript코딩 - 생활코딩 29강 ~ 34강기술/코딩 2025. 3. 22. 20:50
29강 객체 예고
정리 정돈 수단으로서의 객체 배워보자
함수와 변수가 많아지면 어떻게?
- 서로 연관된 함수와 변수를 같은 이름으로 그루핑해서 잘 정리 정돈하기 위한 도구로서의 객체(object) 배우기
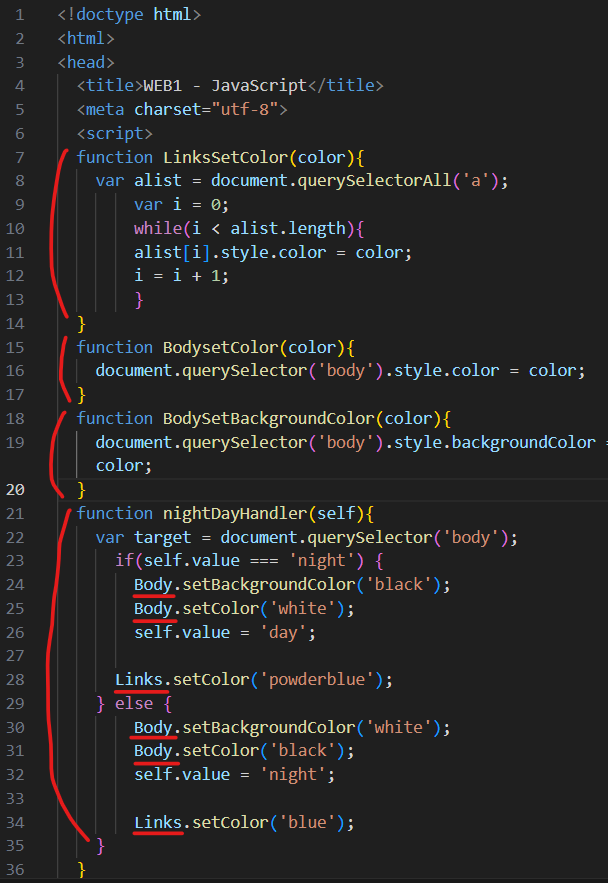
중복된 코드를 함수로 독립시켜보자
1) a태그 색상지정 함수 만들기
2) body태그 글자 색상지정 함수 만들기
3) 각 함수 겹치지 않도록 이름 붙여주기
4) body태그 배경 색상시정 함수 만들기
5) 함수의 이름을 바꾸는 것도 방법이지만, 지금 같은 상황에 연관된 것 나누는 수납상자 역할을 객체가 할 수 있음
6) Body라는 객체와 Links라는 객체를 .를 통해 구분시켜주기
7) document도 객체다. document.querySelector()에서 querySelector()은 document라는 객체에 속한 함수이다. 그리고 객체헤 속한 함수는 메서드(method)라고 부른다.

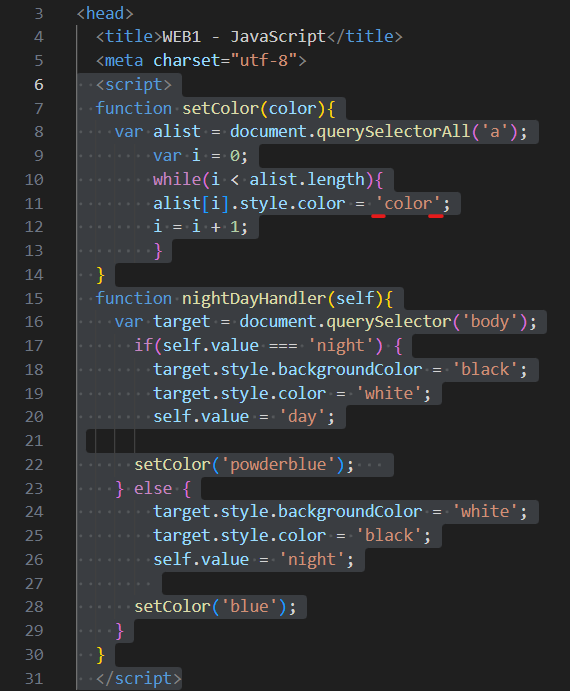
a태그 색상 바뀌는 함수 만들었는데 적용 안됨;; 
함수만들 코드 복붙하다가 ' '(작은따옴표)까지 복붙해버린 것이었다.. 지피티 형님 고마워요 
함수의 이름으로도 구분할 수 있고, 객체로도 구분가능 30강 객체 쓰기와 읽기
배열 : 정보가 순서대로 저장, 대괄호 씀
객체 : 순서 없이 정보 저장(but무작위는 x), 중괄호 씀
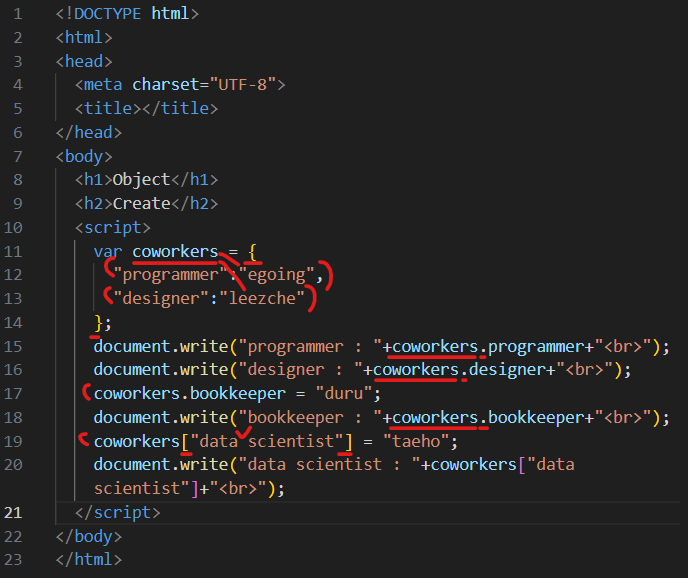
객체의 문법
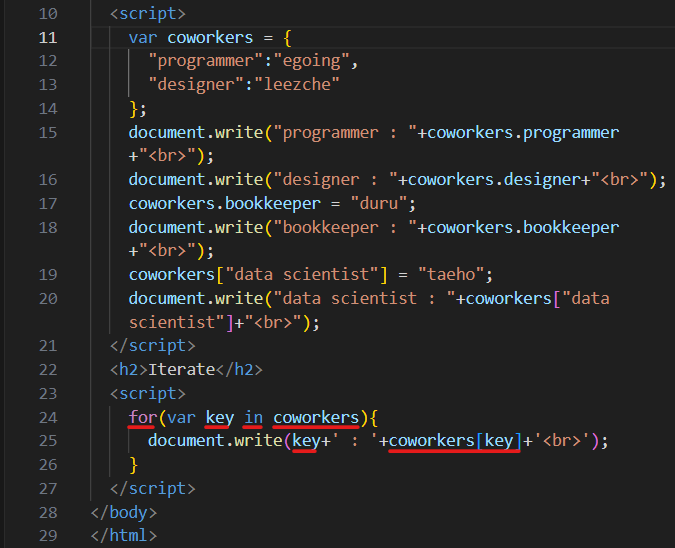
1) 객체 만들기 : 객체 만들 때 사용하는 기호인 객체 리터럴(object literal) 이용
- coworkers라는 변수에 객체 담기
- 객체에 "egoing"이라는 정보 그냥 못 넣음, "programmer"라는 딱지를 붙여서 저장
2) 만들어진 객체에서 데이터 가져오기 : 객체 접근 연산자(object access operator) 이용
- coworkers 다음에 점(.)이라는 객체 접근 연산자 이용해 딱지 "programmer"로 "egoing"도 함께 불러옴
3) 이미 만들어진 객체에 정보 추가하기
- coworkers. ~ = " " 식으로 정보 추가 가능
- coworkers.data scientist = "taeho"; 처럼 이름에 공백이 들어가는 경우 문법적으로 오류 -> coworkers["data scientist"] = "taeho"; 와 같이 대괄호 써서 문자열 형태로 넣기

객체를 그냥 담는게 아니라 변수를 이용해서 담고, 객체에 정보를 넣을 때도 "programmer"과 같은 이름을 붙여서 저장한다는게 신기하다. 
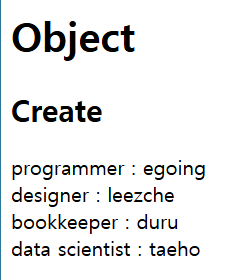
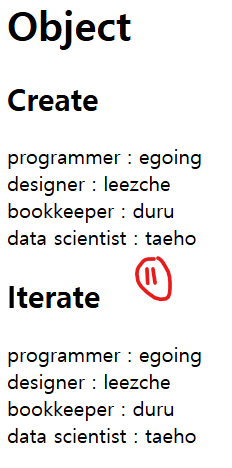
정보들이 나름의 기준을 가지고 저장되었다! 31강 객체와 반복문
생성된 객체에 있는 데이터를 모조리 다 가져와야 하는 경우
for . . in 쓰기
1) for : coworkers라는 변수가 가리키는 객체에 있는(in) key값을 가져오는 반복문
2) key값 : "programmer"와 같이 가져오고 싶은 정보 "egoing"에 도달할 수 있는 열쇠
(배열에서는 key가 아니라 index라고 함)
반복문 사용과정
1)coworkers에 있는 key를 하나하나 꺼내서 중괄호에 있는 코드를 실행하는 명령어가 for이다!
ex) coworkers에 있는 programmer라는 key값을 꺼내서 중괄호에 있는 코드가 적용되도록 함
-> 다음 key값도 동일하게 반복
2)coworkers에 있는 데이터의 수만큼 중괄호에 있는 코드가 실행이 됨
3)실행될 때마다 coworkers에 있는 key값이 하나하나 변숫값(programmer ~ data scientist까지 출력값이 나오는 입력값)으로 세팅
->for(var key in coworkers){document.write(key+'<br>'); 의 경우에 coworkers의 키값을 다 가져와서 뒤의 코드를 적용시킨 값이 화면에 나타남.
4)배열의 형식을 사용해서 인덱스가 들어가는 곳(배열에서 coworkers[0]을 입력하면 egoing이 나왔듯이)에 key값을 넣으면 데이터 값이 나옴.
->for(var key in coworkers){document.write(coworkers[key]+'<br>'); 의 경우에 coworkers에 [programmer ~ data scientist]라는 변수값이 반복해서 들어가게 되고, 그 값으로 egoing~taeho가 나오게 됨.
5)그러면 for(var key in coworkers){document.write(key+' : ' +coworkers[key]+'<br>'); 라는 반복문을 통해 모든 데이터를 순회하면서 반복하게 된다. 결과적으로 30강과 같은 결과가 나온다!


32강 객체 프로퍼티와 메서드
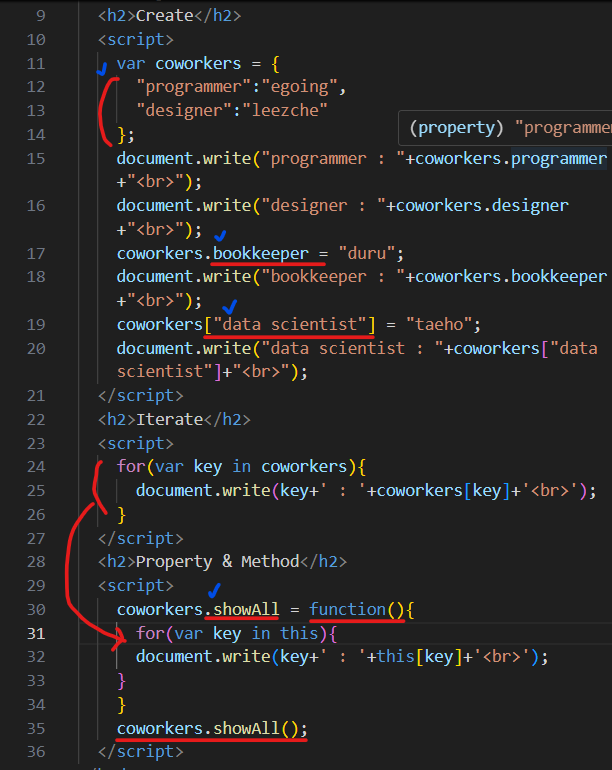
객체는 데이터(문자열, 배열, 숫자, 함수.. 등)를 담을 수 있음
showall 메서드 추가하는 코드 = function showAll(){} 와 똑같은 표현
->함수를 정의할 때 두 가지 방법을 다 사용할 수 있다는 거!
객체에 함수 담기 과정
1)showAll()함수에 coworkers의 이름이 담겨있음 -> 만약에 객체(coworkers)의 이름이 바뀌면 showAll() 함수에서 데이터를 가져오지 못함
2) showAll() 함수 안에서 이 함수가 소속된 객체를 가리키는 약속된 기호this를 사용하기
-> coworkers의 변수명이 다른 것으로 바뀌어도 this는 자기 자신을 가리키기 때문에 영향을 받지 않음
3)아쉬운 상황 : showAll()조차도 coworkers에 소속된 데이터(기존 programmer ~ data scientist + 추가된 함수데이터인 showAll까지) 이기 때문에 showAll()도 화면에 표시
4) 이를 없애기 위해 if문으로 showAll()을 제외하는 코드를 작성해도 되지만 지금 당장은 중요하지 않음
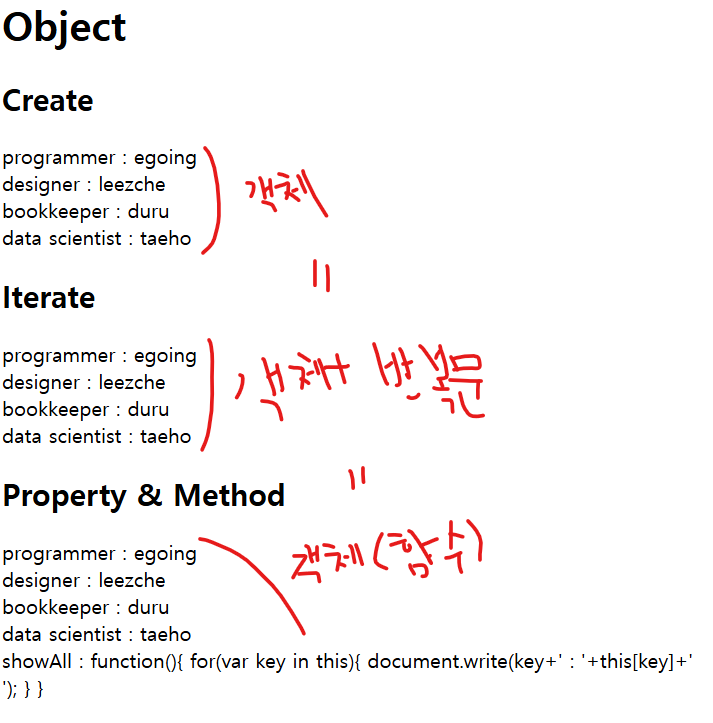
정리
객체에 소속된 변수의 값으로 함수를 지정 / 객체에 소속된 함수를 만들 수 있음
객체에 소속된 함수를 메서드, 객체에 소속된 변수를 프로퍼티라고 함

함수를 객체에 담아서 먹어요~ / 체크표시는 다 객체에 포함되는 변수들! 
맨밑 showAll어쩌구는 showAll함수도 객체에 포함되기에 나오는 것! 33강 객체의 활용
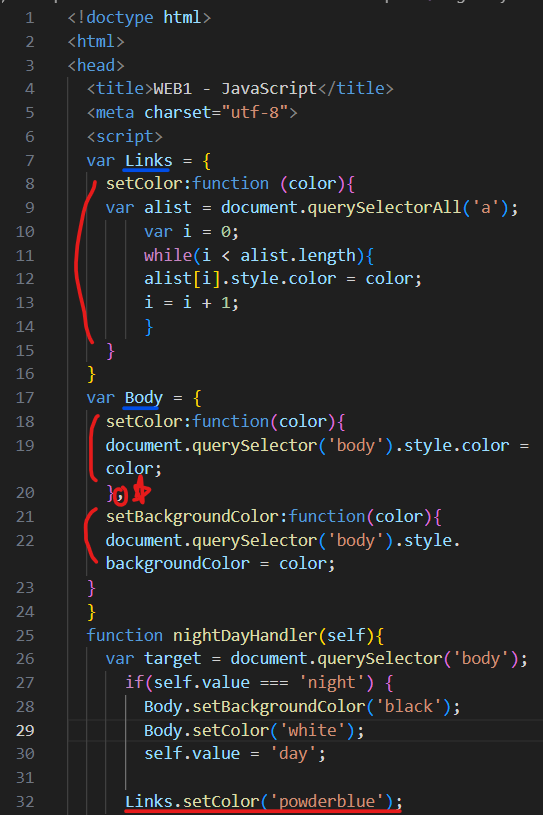
'3.html' 파일의 중복되지 않은 함수명으로 작성했던 코드바꿔주기
1)Body라고 하는 변수에 객체를 담기
2)객체에 프로퍼티를 setColor로 지정한 다음, function을 지정하기
3)객체에서 프로퍼티와 프로퍼티를 구분하기 위해서는 콤마를 사용
4)LinksSelector()도 객체로 만들기
정리
1)지금까지 사용해온 document는 객체
2)querySelector()는 함수이며, 객체에 소속돼 이엇기 때문에 메서드

독립되어 있던 각 함수를 Links와 Body라는 객체로 분류해서 묶어줄 수 있다! 또 객체의 프로퍼티와 프로퍼티를 구분하기 위해서는 콤마(,)를 사용한다! 34강 파일로 쪼개서 정리 정돈하기
함수와 객체보다 더 큰 정리 정돈 도구 = 서로 연관된 코드들을 파일로 묶어서 그루핑
야간*주간 전환모드 버튼 1.html / 2.html / index.html 에도 적용하기
1)3.html 에 있는 <input>태그 위 파일에도 복붙해주기
2)스크립트 코드를 복사해서 모든 웹페이지에 배포하기
3)극단적 상황 가정 - 페이지가 1억개일 때, 코드 powderblue를 yellow로 바궈야 한다면?
해결방안 - 파일로 쪼개기
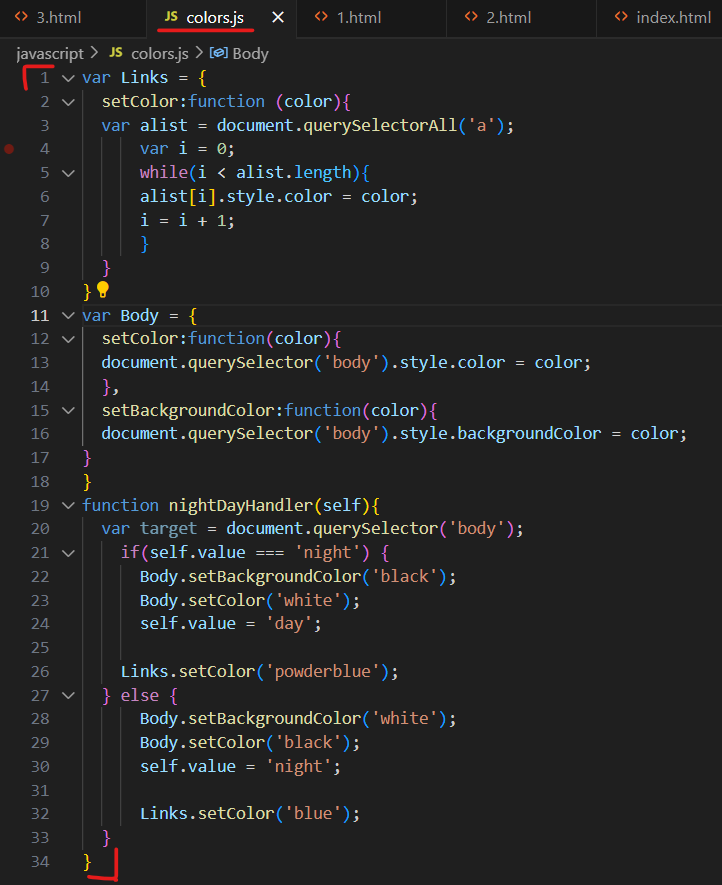
1)color.js라는 파일 만들기
2)3.html에서 모든 웹 페이지에 공통으로 들어가는 코드(<script>태그 제외)를 color.js에 붙여넣기
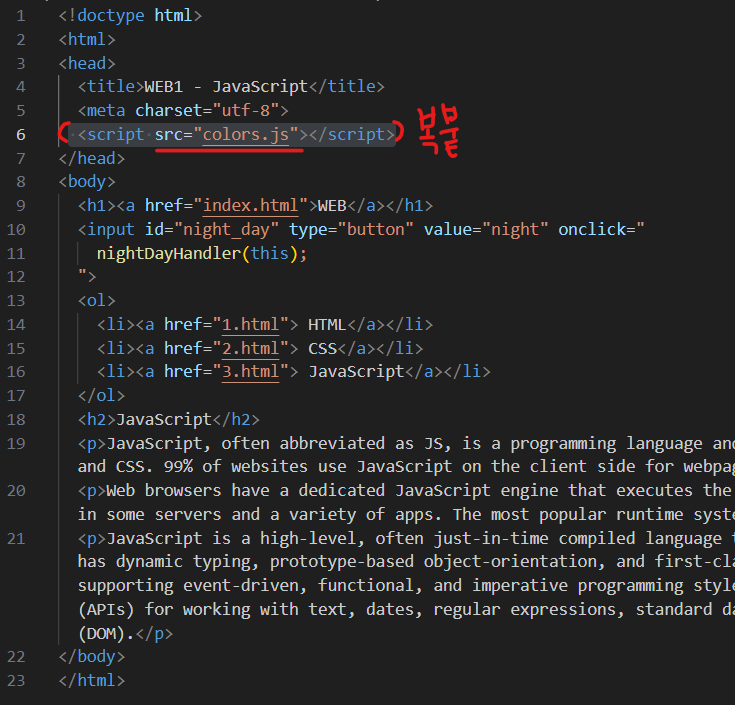
3)공통코드 지우고 <script src="color.js"></script>로 대체 -> night 버튼 눌러도 이전과 같이 동작
4)but 내부적 구현방법은 달라짐(파일로 쪼개진 상태)
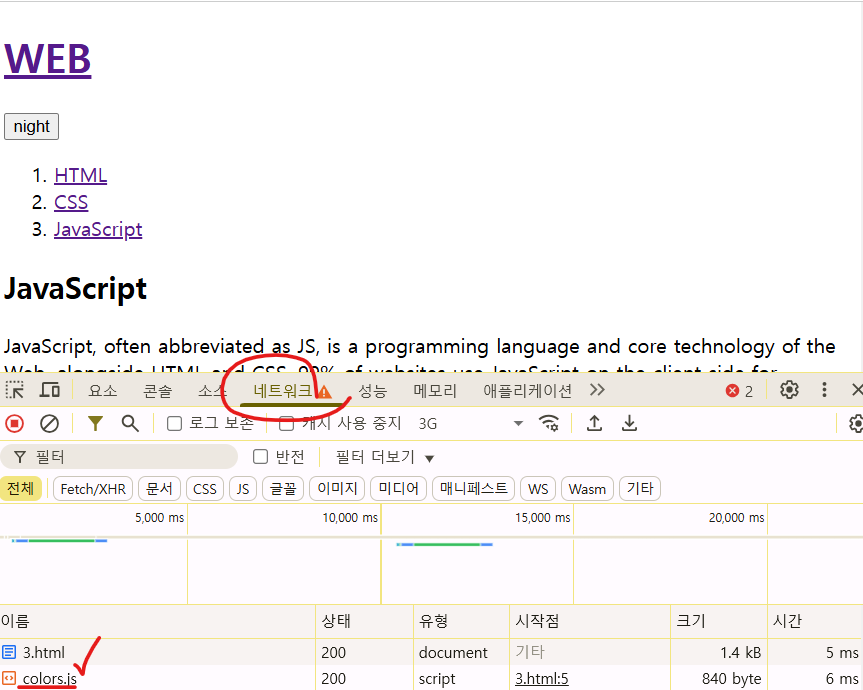
5)마우스 오른쪽 버튼 클릭 -> 검사 -> 네트워크를 들어가면 원래 웹페이지 말고도 color.js를 다운받은 것을 볼 수 있다.
6)color.js에서 'whire'대신 'yellow'로 바꾸면 모든 페이지에서 같이 바뀜
파일로 쪼갤 때의 장점
-새로운 파일을 만들 때도 코드 복붙이 아니라 color.js파일을 새로운 웹 페이지에 넣기만 하면 됨
(작성한 코드 재사용 + color.js 파일 수정하면 모든 웹 페이지에서 동시에 변화 반영 ->유지보수 짱!)
-3.html의 <script>부분과 2.html의 <script>부분이 똑같이 colors.js를 포함시킨다면 완전히 같은 로직을 가지고 있음을 확신할 수 있음
-가독성이 좋아지고, 코드가 훨씬 명확해지며, 코드의 의미를 파일의 이름을 통해 확인할 수 있게 됨
-웹페이지에서 이용하게 될 경우 한 번 웹페이지에서 다운된 파일(캐시cache)은 다음 방문시 재탕가능하므로 트래픽 절감
정리
서로 연관된 코드들을 여러 개의 파일로 쪼개서 웹페이지에 포함시키면 코드를 정리정돈하는 효과를 얻을 수 있음.

겹치는 코드를 복붙해서(<script>태그 빼고) 아예 파일로 만들어버리자! 
그럼 요것만 모든 파일에 복붙하면 된다. 너무 간편! 
네트워크에서 colors.js도 같이 다운 받는거 확인 가능! 느낀점
코드를 정리정돈하고 효율화하는 방법은 정말 끝이 없는 것 같다.. 앞으로 얼마나 더 많은 것들이 있을까?
'기술 > 코딩' 카테고리의 다른 글
Javascript 코딩 - 35강 ~ 37강 (0) 2025.03.23 JavaScript코딩 - 생활코딩 24강 ~ 28강 (1) 2025.03.09 JavaScript코딩 - 생활코딩 19 ~ 23강 (0) 2025.02.14 JavaScript코딩 - 생활코딩 13 ~ 18강 (0) 2025.02.09 JavaScript코딩 - 생활코딩 6 ~ 8강, 12강 (1) 2025.01.29