-
Javascript 코딩 - 35강 ~ 37강기술/코딩 2025. 3. 23. 17:42
35강 라이브러리와 프레임워크
오늘날 트렌드 : 다른 사람이 잘 만들어 놓은 것 부품삼아 내가 만들고 싶은 것 만들기
라이브러리(library) : 부품이 되고, 재사용하기 쉬운 소프트웨어들 잘 정리해놓은 곳
-> 내가 만들고 있는 프로그램의 부품을 가져와서 쓰는 느낌
프레임워크(framework) : 언제나 필요한 공통적인 것 / 기획 의도에 따라 달라지는 것
-> 프레임워크 안으로 들어가서 작업함
jQuery : 자바스크립트 라이브러리 중에서 가장 유명한 것
jQuery 사용할 수 있는 방법
1)jQuery 홈페이지 접속
2)CDN(Contnent Delivery Network)
-많은 라이브러리들이 CDN을 통해 자신들의 서버에 파일 보관
-사용자는 <script>태그의 src 속성을 통해 가져감
-Google CDN에서 jQuery 최신버전 이용 가능
jQuery 적용해보기
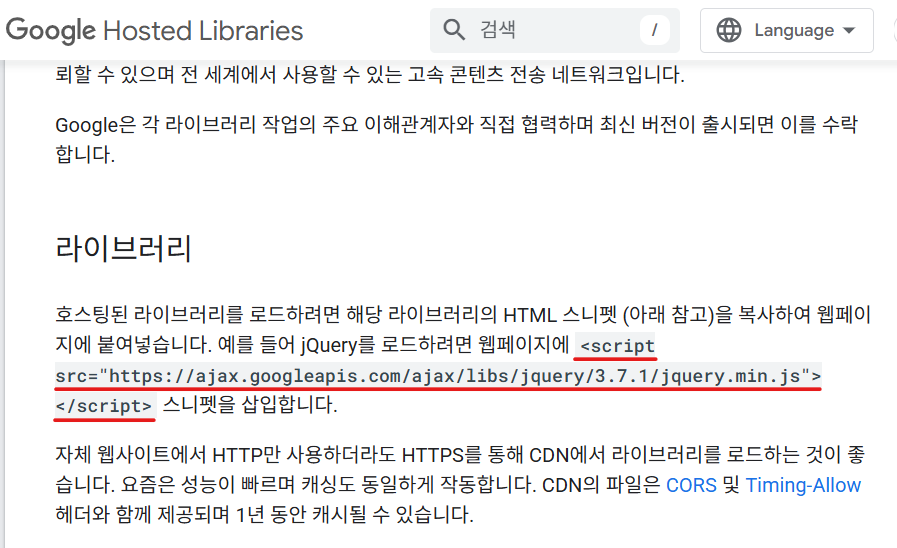
(1)jQuery라이브러리 불러오기 3.x snippet 아래의 코드 복사
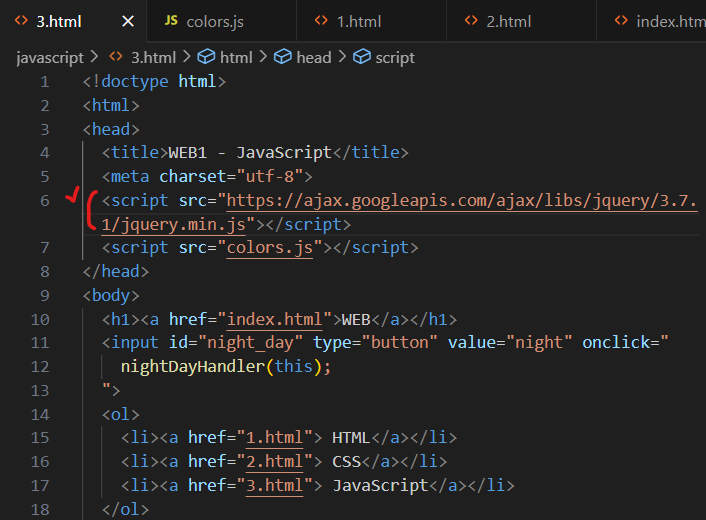
(2)3.html로 돌아가서 colors.js 앞에 붙여넣기
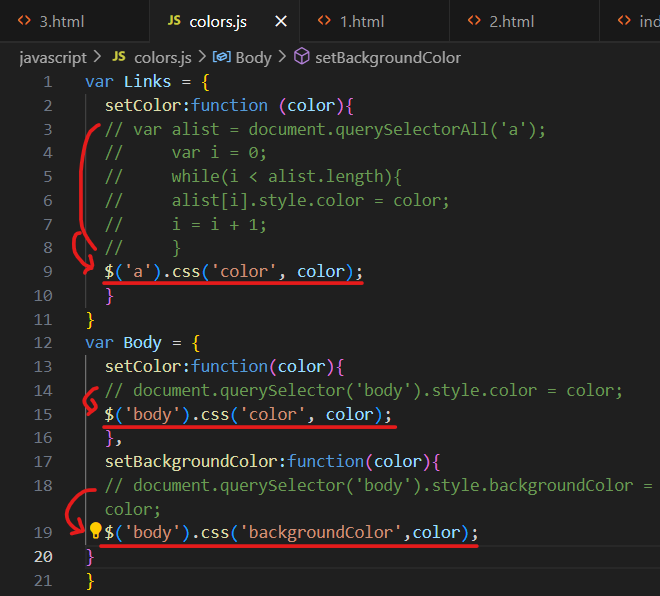
(3)jQuery를 이용해 colors.js 파일 수정
(4)jQuery를 이용하면 처리해야 할 태그가 여러 개일 때도 반복문 쓸 필요X
(5)Ctrl + / 를 칩력하면 주석 만들어줌(주석으로 만든 코드는 실행X)
(6)$('a')는 이 웹페이지에 있는 모든 <a>태그를 jQuery로 제어하겠다는 뜻
(7)$('a').css('color',color); 는 jQuery를 이용하여 모든 a태그에 css color값을 매개변수(parameter) color로 세팅
->나머지도 jQuery를 통해 구현가능. 훨씬 직관적!
(8)(1)의 jQuery 삽입코드를 1.html / 2.html / index.html 에도 넣어주기
정리
-jQuery 코드는 자바스크립트 코드 보다 직관적이지만, 새로운 언어는 아님. 자바스크립트를 통해 우리 대신 css()라는 함수를 만들어 준 것.
-파일로 로직을 쪼개면 내가 프로그램을 짤 때도 도움이 되지만, 다른 사람이 정리 정돈한 것을 나의 프로젝트로 가져오는 것에도 굉장히 중요한 역할함.

구글 CDN에서 jQuery 코드 찾기! 
3.html에 복붙해주자 
그럼 모든 jQuery를 이용해 직관적인 코드를 쓸 수 있다는 거~ 36강 UI vs. API
UI(User Interface)
-사용자가 시스템을 제어하기 위해 사용하는 조작장치
API(Application Programming Interface)
-애플리케이션을 만들기 위해 프로그래밍할 때 사용하는 조작장치
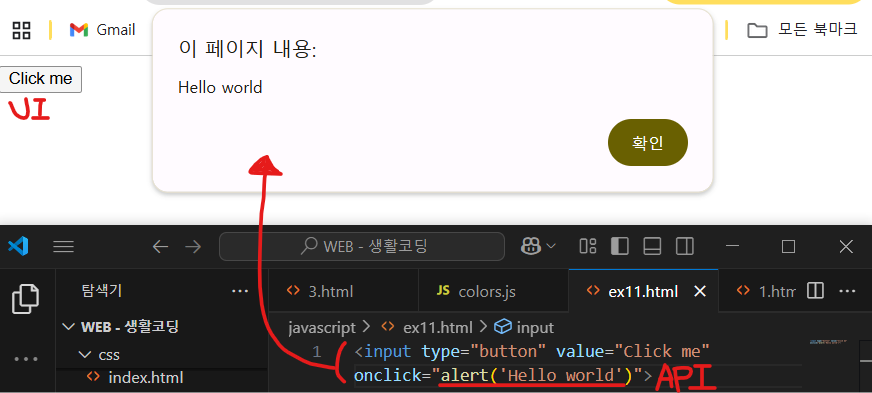
Click me 버튼 : 사용자가 이 버튼을 통해 웹 애플리케이션 사용(UI)
alert()함수 :
-웹 브라우저를 만든 사람들이 경고창의 기능 미리 만들어 놓음
-우리가 alert()는 함수를 실행하면 경고창을 띄워주겠다고 자바스크립트 사용 설명서 통해 약속
-그 약속을 믿고 alert()는 함수를 호출해서 경고창 띄울 수 있게 됨
-alert()함수는 경고창을 실행하는 조작장치(일반인이 사용X)
-그래서 (우리가 만들고 있는 버튼을 클릭하면 경고창이 뜨도록 하는)
어플리케이션이 웹브라우저가 가지고 있는 경고창 기능을 (alert이라고 하는 자바스크립트 문법에 의해서, 그 문법의 코드를 이용해서) 사용하고 있는 것
-alert()라는 것이 바로 애플리케이션 프로그래밍 인터페이스(API)
정리
-모든 애플리케이션들은 API를 프로그래밍적으로, 즉 순서대로 실행하는 것을 통해 만들어짐
-API와 순서는 단어와 문법처럼, 부품과 부품의 결합 방법 처럼 서로 뗄 수 없는 관계
-이제 우리는 API를 사용할 수 있게 됨. 자바스크립트를 통해 API를 결합(응용)해서 응용 프로그램을 만들 수 있게 됨!

사용자가 쓰는게 UI , 웹 어플에 어떤 기능이 나타나도록 세팅하는게 API 37강 수업을 마치며
이고잉쌤의 조언
공부보다는 실습, 실습보다는 자신의 프로젝트 시작하기!
실습이 늦어지고 공부만 할수록 너가 짠 코드를 긍정하기 어려워져
자신의 프로젝트를 시작할 때 모든 개념을 총동원하려 하지 말기
최소한의 도구로도 충분 - 순서에 따라 실행되야 하는 명령 실행되면 되는거야
그런데 그것만으로는 문제 해결할 수 없을때 반복문, 조건문, 함수, 객체 써봐 그럼 익숙해질거야
그럼 검색어 추천해줄게
웹 페이지의 태그를 삭제하고 싶거나 어떤 태그의 자식 태그 추가하고 싶으면 'document' 객체를, 좀 더 알려면 DOM 객체 찾아봐봐
웹 브라우저 자체를 제어하고 싶으면 'window' 객체를 살펴봐
웹 페이지를 리로드하지 않고도 정보를 변경하고 싶다면 'Ajax'를 써봐
웹 페이지가 리로드돼도 현재 상태를 유지하고 싶으면 'cookie'배워
인터넷이 끊겨도 동작하는 웹 페이지를 만들고 싶으면 'offline web application'찾아봐
3차원 그래픽으로 게임 만들고 싶다면 'WebGL'을 살펴봐
뭐든 간에 함 해봐 화이팅!
느낀점
올해 초부터 시작한 html-css-javascript 를 드디어 마쳤다.(적어도 이론상으로는!) 진짜 아무것도 모르는 무의 상태에서 여기까지 온걸 칭찬해주고 싶다. 물론 가장 기초적인 내용들이지만 그래도! 어려운 부분들도 있었지만 최대한 이해하려 노력했다. 다만 이해하려고 나를 괴롭히며 너무 많은 시간을 투자하는 건 고민해야 할 지점이다. 아직 뭘 만들 수 있을지는 모르겠는데.. 적어도 실습차원에서 무언가 시도를 해보면 좋을 것 같다!
'기술 > 코딩' 카테고리의 다른 글
JavaScript코딩 - 생활코딩 29강 ~ 34강 (0) 2025.03.22 JavaScript코딩 - 생활코딩 24강 ~ 28강 (1) 2025.03.09 JavaScript코딩 - 생활코딩 19 ~ 23강 (0) 2025.02.14 JavaScript코딩 - 생활코딩 13 ~ 18강 (0) 2025.02.09 JavaScript코딩 - 생활코딩 6 ~ 8강, 12강 (1) 2025.01.29